# 操作手册
# 概述
本章以搭建可视化大屏为例,为您讲解如何使用BIMVision来制作一个可视化项目。
制作一个BIMVision可视化大屏,您需要完成以下几个步骤: 1、数据准备 2、创建项目并上传数据 3、创建可视化大屏 4、添加并配置可视化组件 5、预览并发布可视化大屏 6、轮播管理
# 操作步骤
# 1.数据准备:
BIMVision支持的数据类型包括:CSV、自定义API、自动API以及数据中台类型;

CSV:选择CSV方式后可通过上传按钮上传本地CSV、Excel文件至数据内;数据上传后,BIMVision产品将所上传的CSV文件自动转换成API方式,其中文件内每一个sheet将成为一个API,在配置编辑器内组件数据时,可选择对应所生成的API接口数据;
自定义API:输入API数据名称、接口地址、参数名称信息,确定后BIMVision将按照所输入的API接口信息与API接口对接,并生成API数据标签,在配置编辑器内组件数据时可选择对应的API接口数据;
数据中台:选择数据中台方式后,若未开通数据服务则需要跳转并开通数据服务。若已开通数据服务,则可在数据选择页面按层级选择数据源并添加至BIMVision。
如您需要使用关系图,请保证您的数据符合以下格式: let dataSource={ data:[{name:'节点1',category:0},{name:'节点2',category:1},{name:'节点3',category:1}], links:[{source:'节点1',target:'节点2'},{source:'节点1',target:'节点3'}], categories:[{name:"类目1"},{name:"类目2"}] }
# 2.创建项目并上传数据:
- 登陆BIMVision管理中心
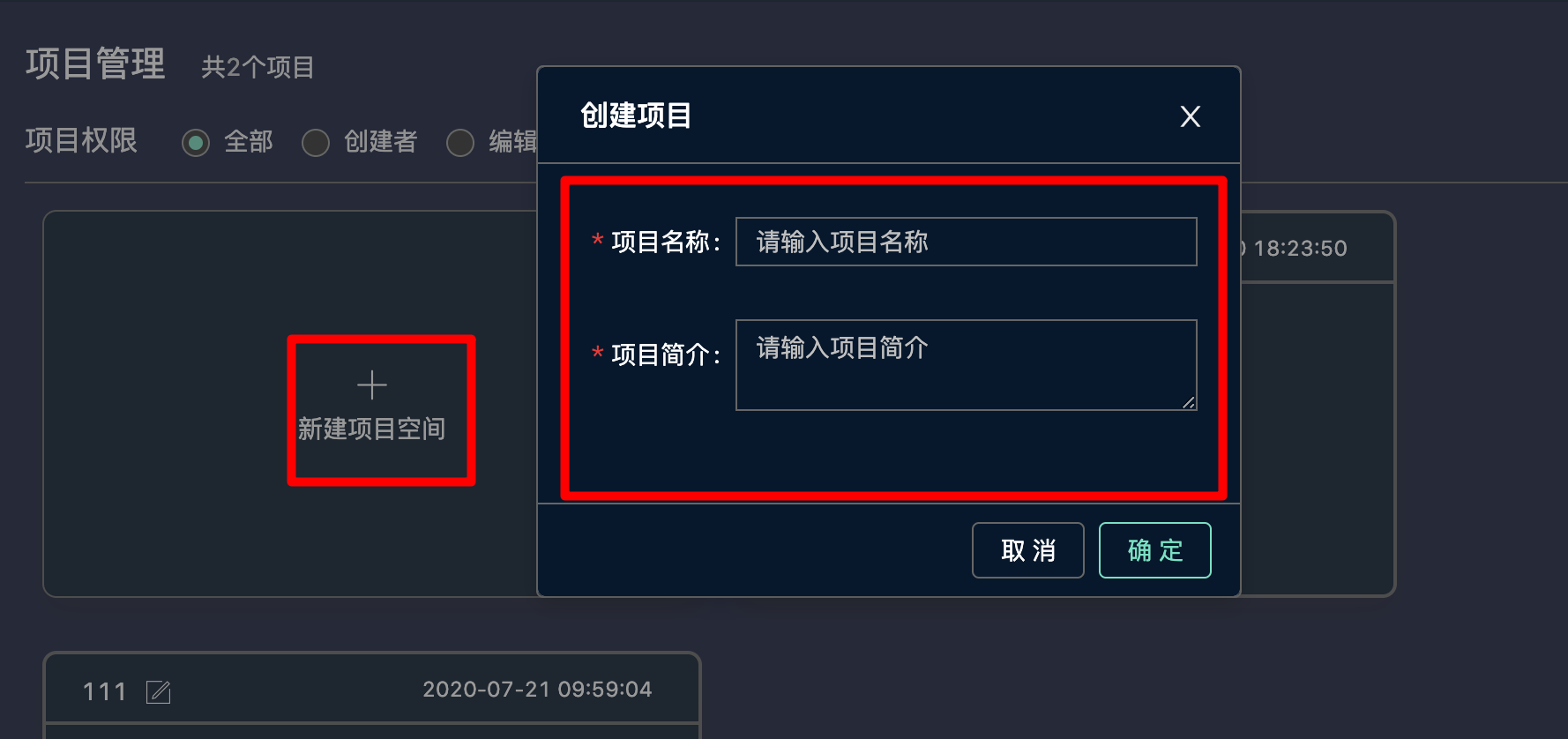
- 在项目管理页面中,单击新建项目空间
- 输入项目信息

- 进入项目空间页面
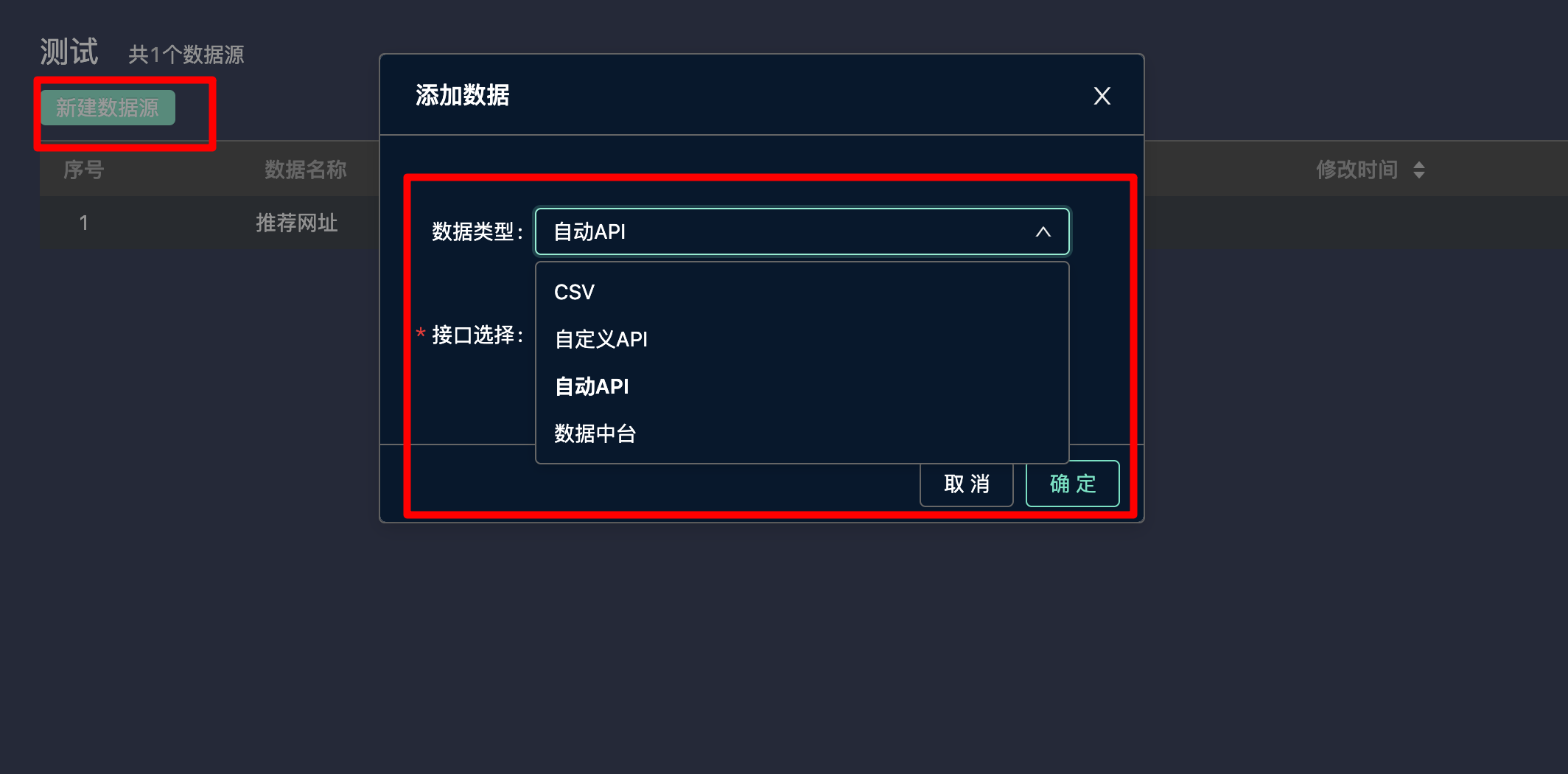
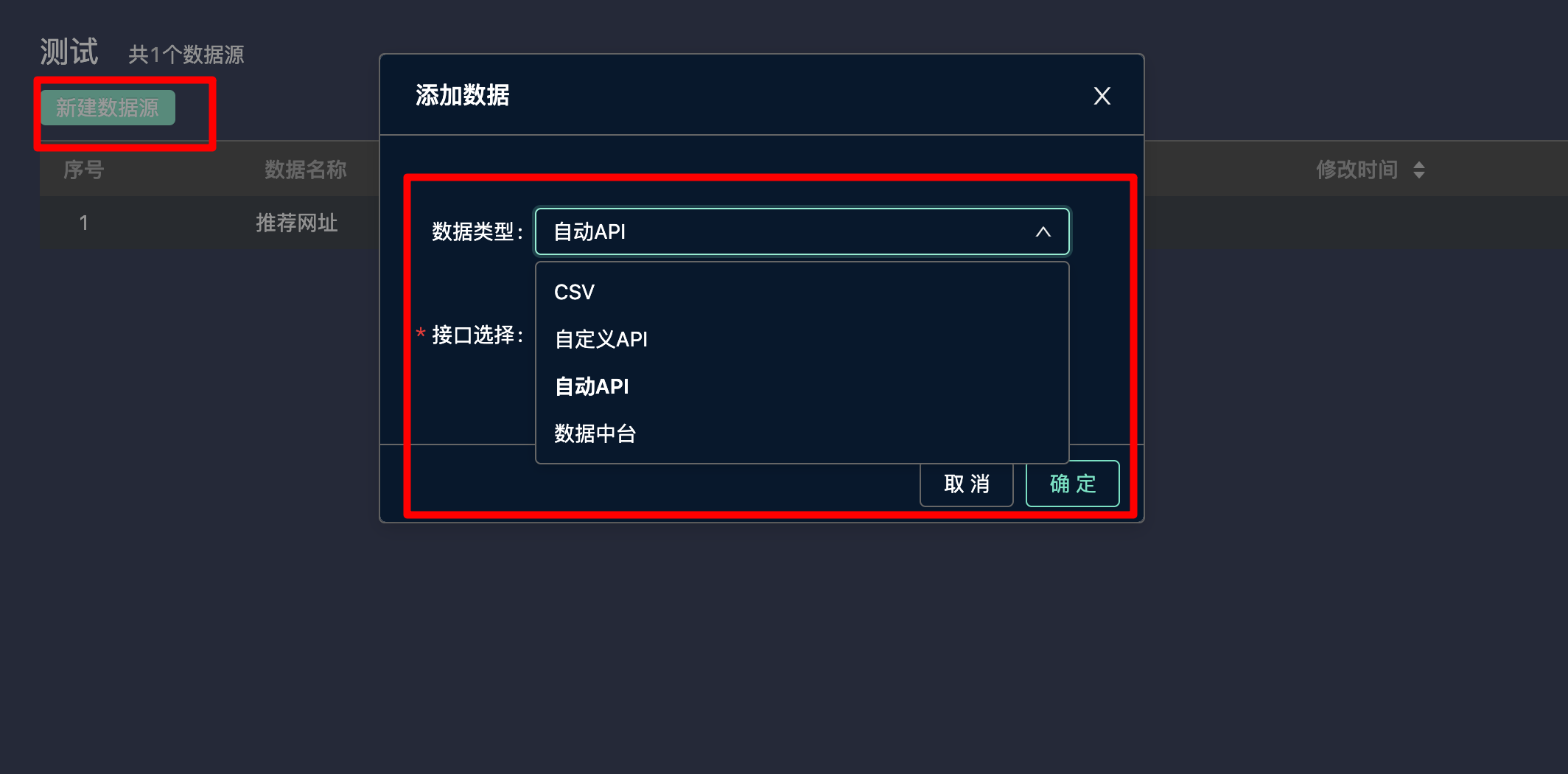
- 单击进入数据管理版块,选择上传数据
- 添加准备好的数据源(BIMVision支持的数据源类型有:CSV、自定义API以及数据中台)
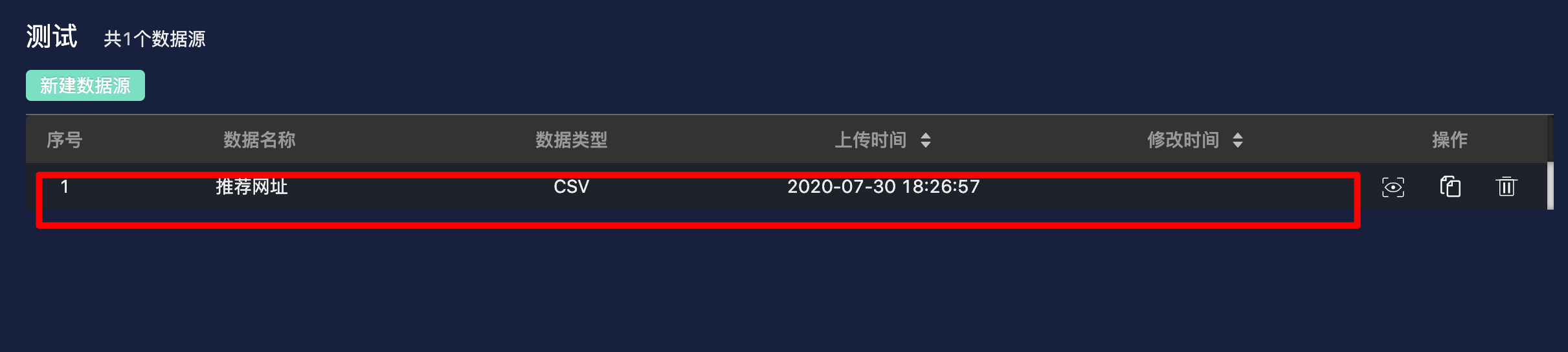
- 上传成功的数据会在数据管理列表中呈现


# 3.创建可视化大屏:
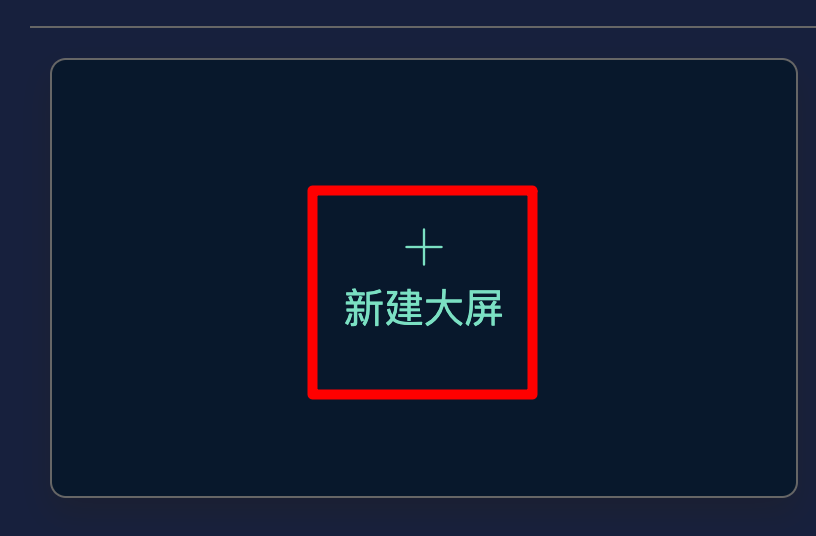
- 点击新建大屏,跳转到大屏创建页面
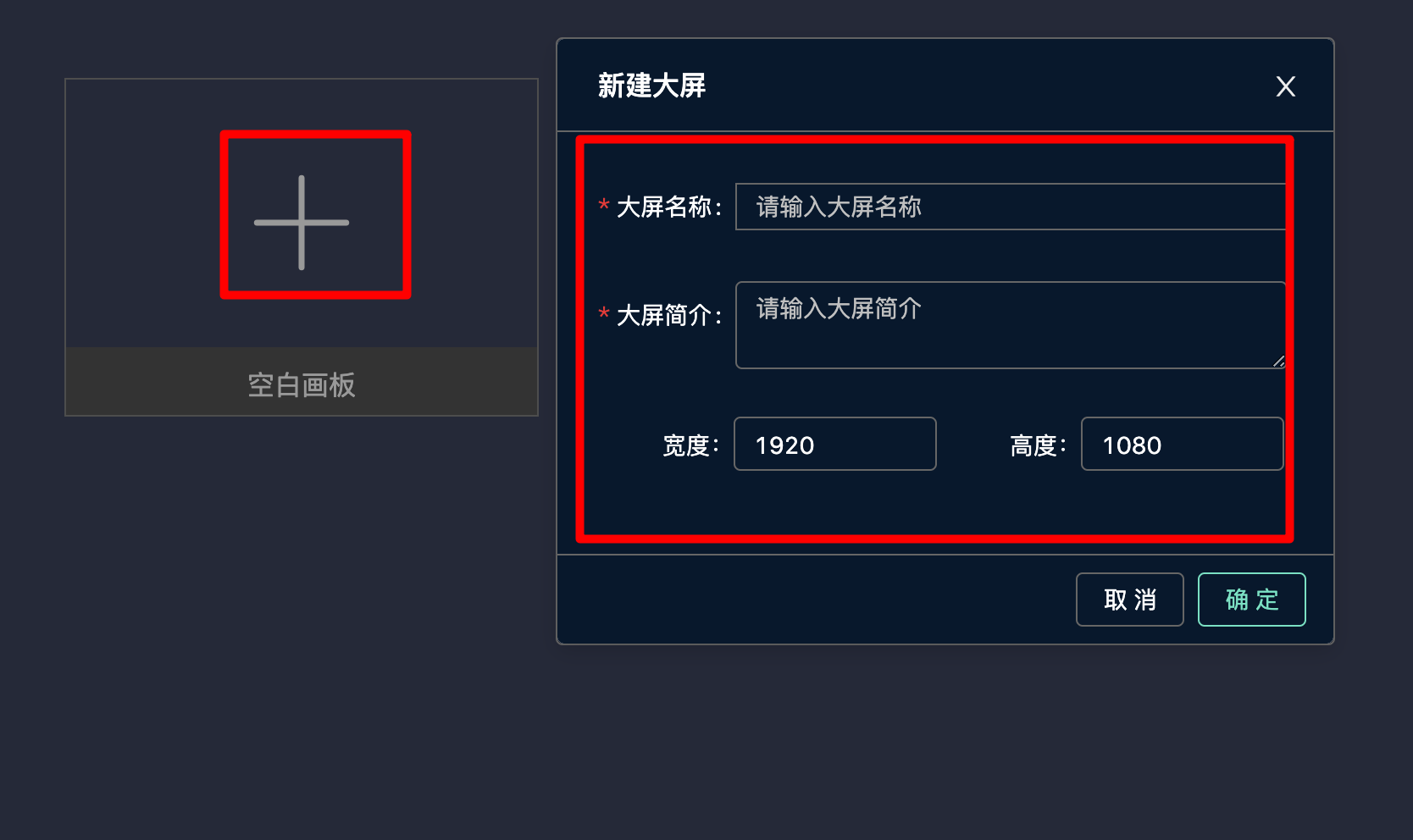
- 点击空白画板
- 在弹出界面中对大屏名称、简介以及宽高进行填写编辑即可完成大屏的新建
- 跳转到大屏画板页面


# 4.添加并配置可视化组件:
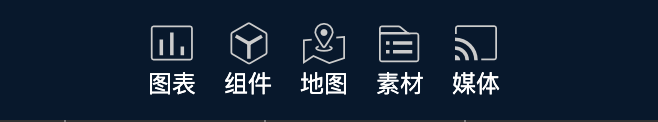
目前BIMVision支持以下类型的组件

| 组件类型 | 组件 |
|---|---|
| 图表 | 柱状图、折线图、环饼图、散点图、柱图+折线图、堆叠柱状图+折线图、基础雷达图、仪表盘、和弦图、关系图、漏斗图 |
| 组件 | 按钮组、导航/菜单、下拉框、选项卡、文本、翻牌器、时间选择器、表格列表、时间轴、自定义组件 |
| 地图 | 2D地图、3D行政区地图、3D地图、GIS网格热力图、GIS图层 |
| 素材 | 边框 |
| 媒体 | 单图、iframe、媒体视频、时间、天气 |
样式配置:
 您可以通过组件列表选择您想要的组件,并根据需要配置完成各组件的不同样式配置
如:全局样式、基础样式、坐标轴等...
您可以通过组件列表选择您想要的组件,并根据需要配置完成各组件的不同样式配置
如:全局样式、基础样式、坐标轴等...
数据配置:
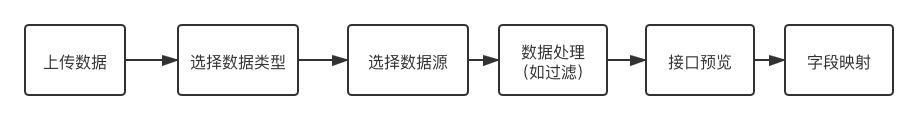
数据配置流程如下
 配置项:
配置项:
| 配置项 | 说明 |
|---|---|
| 数据类型 | 数据分为手动输入以及上传的数据集两种类型 |
| 数据源 | 可在数据源下拉框中选择上传的数据源 |
| 头部 | 用于提供关于请求、响应或者其他的发送实体的信息 |
| 接口 | 选中的数据源的接口会在此处展示,通过预览按钮可以预览数据 |
| 代理 | 当浏览器无法访问接口时,可以选择使用代理,从Aecore平台后台访问 |
| 过滤器 | 通过过滤器对数据进行过滤,常用语句:source.data |
| 定时 | 设定获取更新数据的时间 |
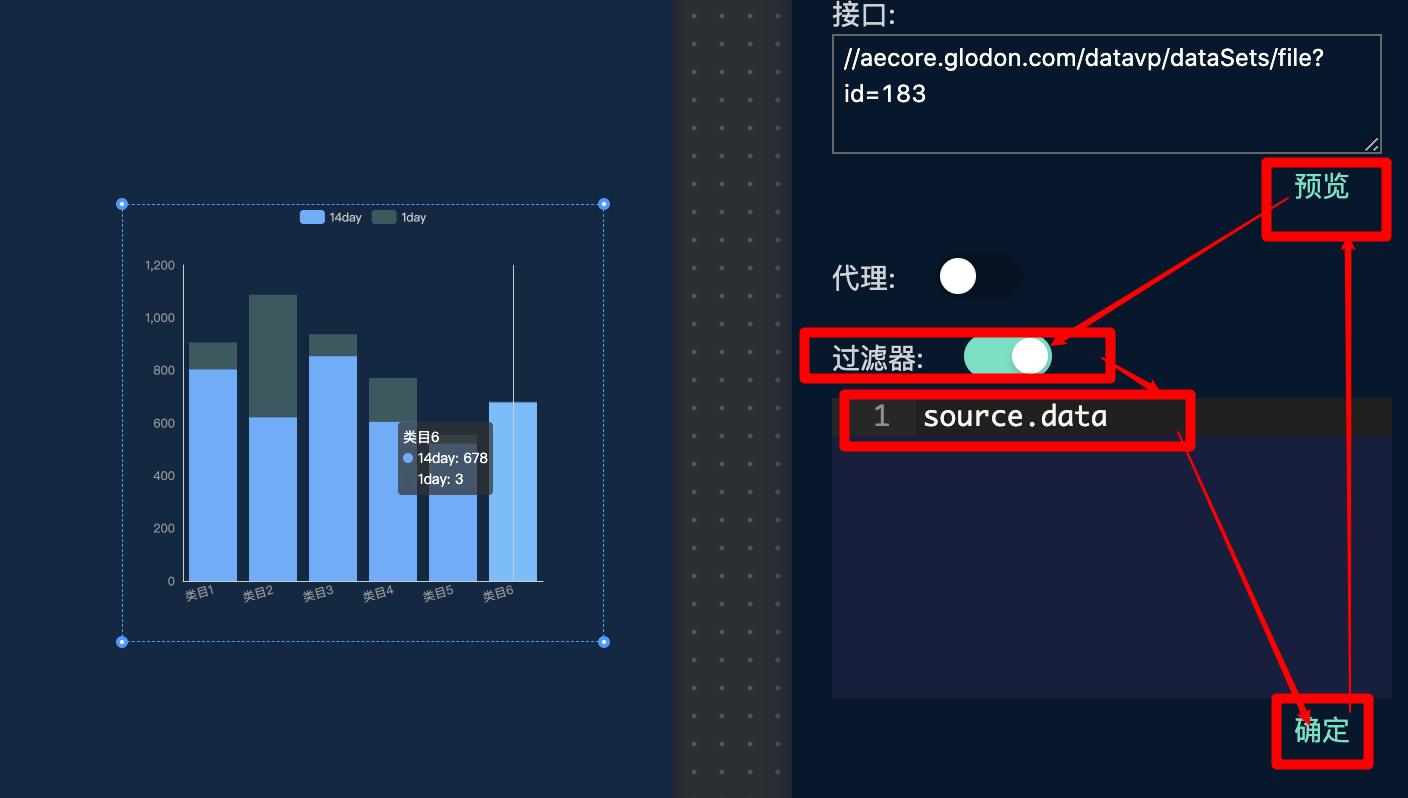
过滤器使用逻辑:

当您完成数据源的选择后,接口处会显示您所配置的数据源,点击预览即可预览您配置的数据,如需使用过滤器请按照如下步骤执行:
- 点击打开过滤器
- 在过滤器代码区域填写source.data
- 点击右下角的确定按钮
- 重新点击数据接口的预览按钮,即可完成过滤器的配置,得到过滤后数据
根据您的需要将数据字段与图表字段进行映射,即可完成数据配置
# 5. 预览并发布可视化大屏:


完成大屏配置与位置调整后,您可以在两个地方对大屏进行预览:
- 大屏编辑页面右上角的预览按钮
- 大屏管理页面,鼠标滑动到您想预览的大屏上,点击预览按钮即可完成预览
如您需要发布大屏或分享大屏,在大屏管理页面,鼠标滑动到该大屏上,点击发布按钮或分享按钮,即可完成操作
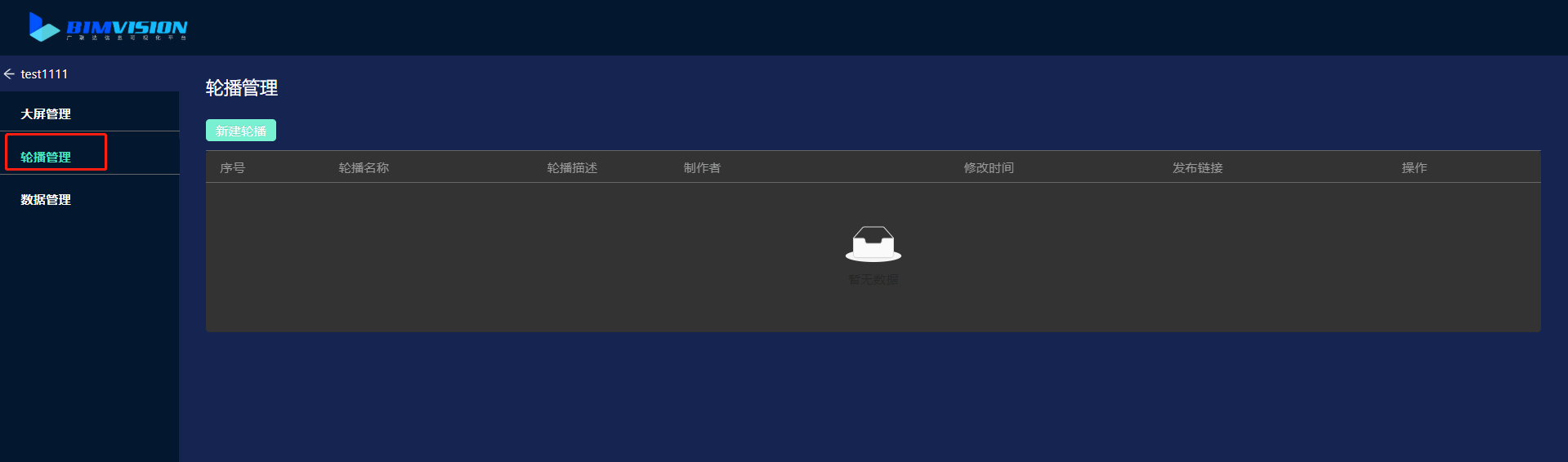
# 6. 轮播管理
轮播管理为该项目创建和管理轮播特效,通过点击某项目后进入到轮播管理菜单,包括新建轮播和轮播管理功能。

# 可视化平台插件开发
v1.0.2
# 介绍
基于React 的插件开发环境
- 快速搭建可视化平台插件开发环境、方便开发、调试、打包
- 提供组件参数化测试能力
- 可以支持可视化组件的数据联动、交互
- 支持使用平台数据管理功能
- 可以自定义属性配置
# 环境安装
安装GVP开发环境
npm install gvp -g1创建插件项目
gvp create hello //hello是自定义名称1安装依赖
cd hello npm install1
2运行项目
请确保项目有权限访问当前的系统目录
cd hello npm run dev //开发调试React组件 //or npm run dev:chart //开发调试Chart组件1
2
3
4
# 项目结构
.
├── babel.config.js
├── dist #插件输出目录
├── node_modules
├── package-lock.json
├── package.json
├── props.json
├── readme.md
├── src
│ ├── app.js #插件调试入口
│ ├── index.js #插件、打包的时候已此文件为入口
│ ├── index.less
│ ├── lib #插件调试组件
│ └── template.html
└── webpack.config.js
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 参数介绍
props
每次参数变化、组件都会接收到的props
| 参数名称 | 参数类型 | 说明 | 默认值 |
|---|---|---|---|
| option | object | 整个组件配置对象!详细查看下面option配置 | {} |
| echarts | object | Echarts对象 | |
| Chart | React Component | Chart组件对象 | |
| events | object | 事件对象;onAction,onLocation |
# option 属性
| 字段 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| uuid | string | 组件UUID | |
| name | string | 组件名称 | |
| rect | object | 组件位置信息{x,y,width,height} | |
| mode | string | 组件当前的环境:view 预览模式,edit 编辑模式 | |
| config | object | 组件属性配置! | |
| config.props | object | 当组件定义了自定义属性配置时、这个值才有效 | |
| config.targets | object | 组件交互目标 | |
| config.style | Object | 组件基础样式配置:{background} | |
| fetch | object | 组件数据配置对象!详细查看下面fetch配置 |
# option.fetch 属性
| 字段 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| type | string | 数据源类型:api, local | |
| url | string | 当数据源类型为api时表示接口路径 | |
| sourceData | array | 当数据源类型为local表示静态数据 | |
| keyMap | object | 字段映射关系 | |
| interval | number | api 定时刷新频率 | |
| param | object | api 查询查询 | |
| string | 过滤器; |
# 事件
由于插件上下文和主环境隔离了!为了可以进行通信、现在开放了俩个事件接口
onAction 用于组件之间的交互现在支持插件与平台组件的交互、不支持插件与插件的交互
onLocation 用于页面切换
# onAction
onAction(param1,option)
| 参数 | 参数类型 | 说明 |
|---|---|---|
| param1 | Object | 必须为对象、需要传出来的数据 |
| option | object | 整个插件的配置对象、原样返回 |
# onLocation
onLocation(url)
| 参数 | 参数类型 | 说明 |
|---|---|---|
| url | string | 要跳转的地址 |
# Demo
- React 组件开发
export default ({ option, echarts, Chart, events }) => {
let { fetch, uuid, version, rect, config, mode } = option;
let { onAction, onLocation } = events;
return (
<div style={{ background: config.style.background, ...rect }}>
<h1>ID:{uuid}</h1>
<h1>版本:{version}</h1>
<h1>模式:{mode}</h1>
<h1>尺寸:{JSON.stringify(rect)}</h1>
<h1>动态属性:{JSON.stringify(config.props)}</h1>
<h1>交互对象:{JSON.stringify(config.targets)}</h1>
<button
onClick={() => {
onLocation("http://www.baidu.com");
onAction({ value: "123", name: "123" }, option);
}}>
按钮、测试事件
</button>
</div>
);
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
- Chart组件
export default ({ option, echarts, Chart, events }) => {
let { fetch, uuid, version, rect, config, mode } = option;
let intance = useRef();
let [chart, setChart] = useState({});
const onRef = useCallback((e) => {
intance.current = e;
}, []);
useEffect(() => {
setChart(config);
}, []);
return <Chart onRef={onRef} style={rect} option={chart}></Chart>;
};
2
3
4
5
6
7
8
9
10
11
12
13
14
# 打包
请确保项目有权限访问当前的系统目录
cd hello
npm run build
2
组件输出目录 /hello/dist
注意
1 、组件现在不支持图片地址引用、建议通过base64来引用、或者配置url-loader
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
options: {
name: './images/[name].[ext]',
limit: 8192
}
}
2
3
4
5
6
7
8
2、默认打包不会生成预览图、建议手动添加预览图到打包输出目录
/hello/dist/demo.png3、尽量减少第三js库的引用
# 上传
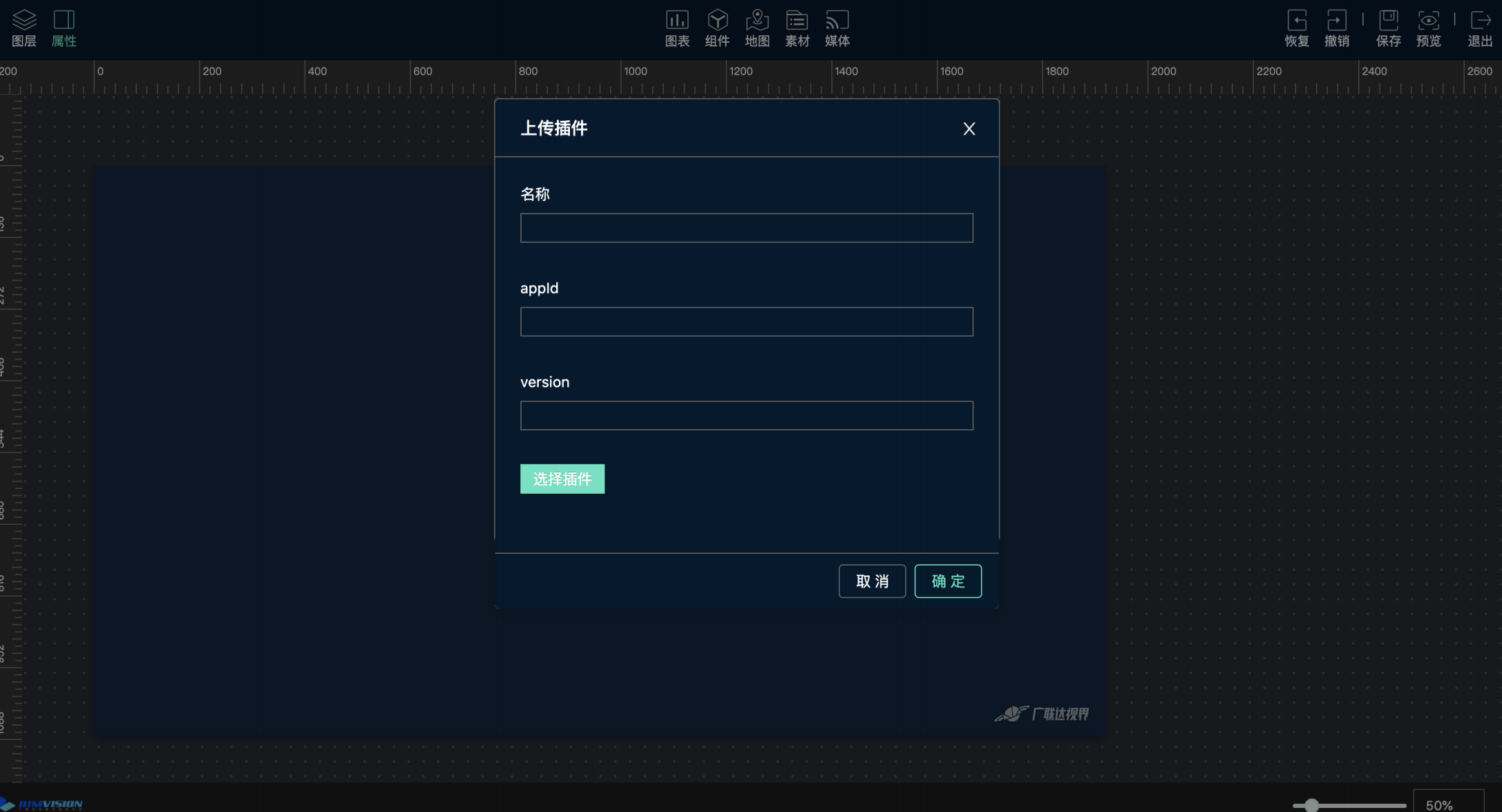
打开可视化平台、登录账户、创建项目、大屏、打开编辑器、快键键cmd/ctrl+u打开插件上传入口
填写插件名称就行!
然后选中插件打包目录、记住、是插件打包后的输入目录/hello/dist
上传!

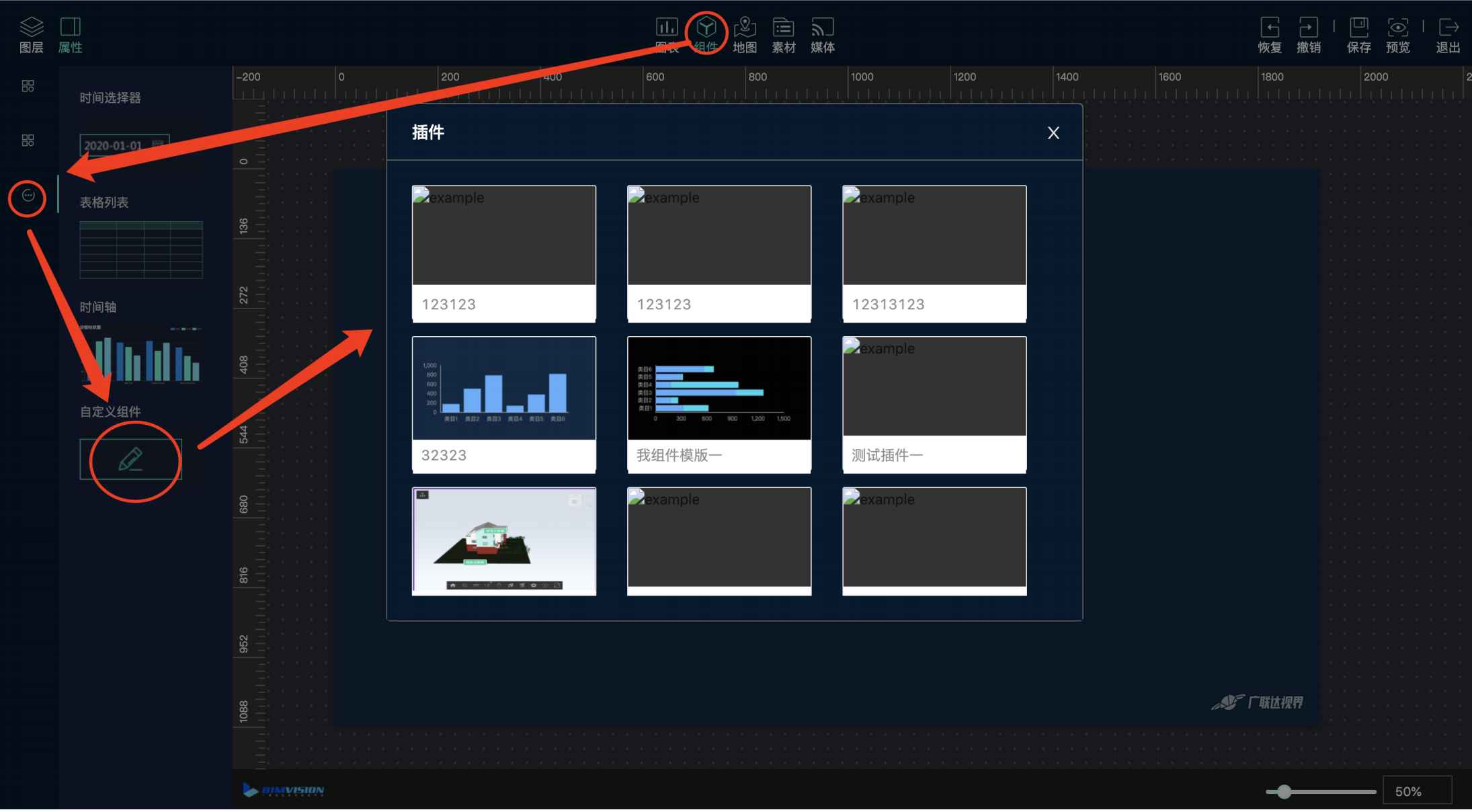
# 使用
选中组件、其他、自定义组件!选择刚刚上传的插件!这样就可以直接使用刚刚上传的插件了!

← 前置准备