# 快速启动
# 服务场景描述
Shapespark 集成了智能的光照贴图烘培引擎,它能自动生成光照贴图 UVs并烘焙,这在以前是非常乏味的工作,需要大量手动完成,而在 Shapespark 中均可以自动处理。以下步骤描述了从模型导入、灯光设置、材质编辑到模型烘焙,到最后模型的分享与应用的嵌入。
# 服务调用流程
# 1. 导入3D模型
从建模工具中导出3D模型
shapespark支持FBX、COLLADA(DAE)和OBJ三种文件格式。
注意
如果您使用SketchUp或Revit,请使用Shapespark插件导出模型。(这些插件将与Shapepark程序一起自动安装。SketchUp / Revit和Shapespark应用程序都应在导出过程中运行。)
如果您尚未准备好自己的3D模型,则可以使用Sketchup Warehouse中的示例室SketchUp模型来测试Shapespark功能。

导入模型到shapespark
注意
如果您使用SketchUp或Revit,可以跳过此步直接在shapespark插件中上传模型
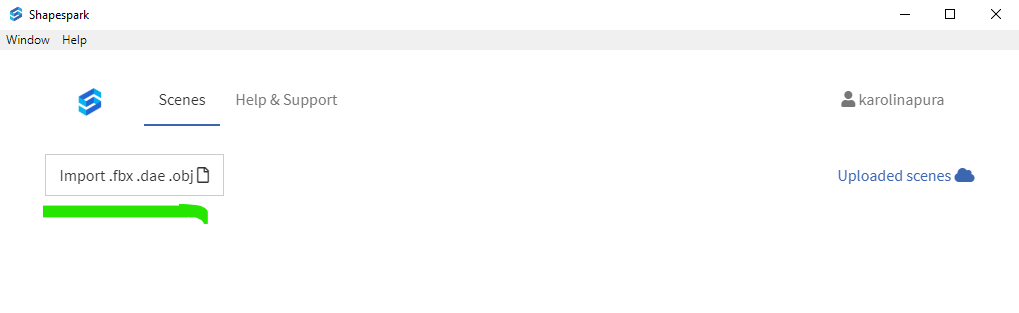
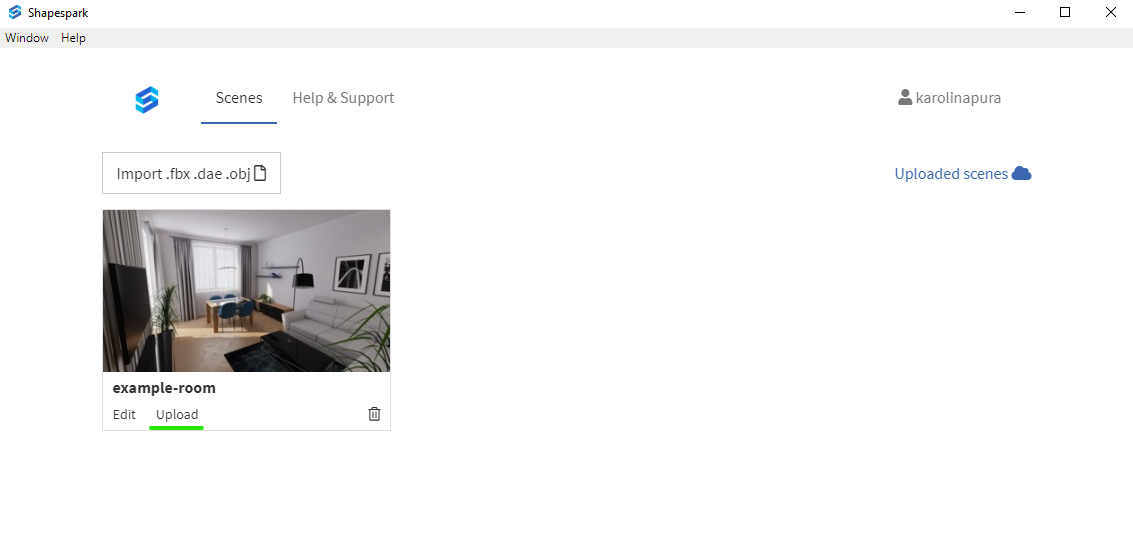
打开shapespark桌面程序并点击Import .fbx .dae .obj按钮

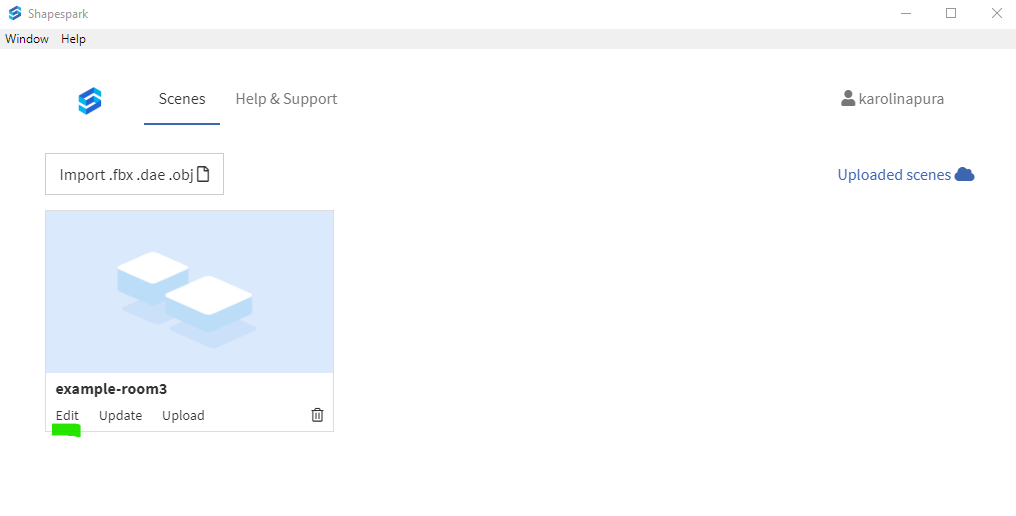
点击Edit按钮以在shapespark中编辑模型

# 2. 增加照明光源
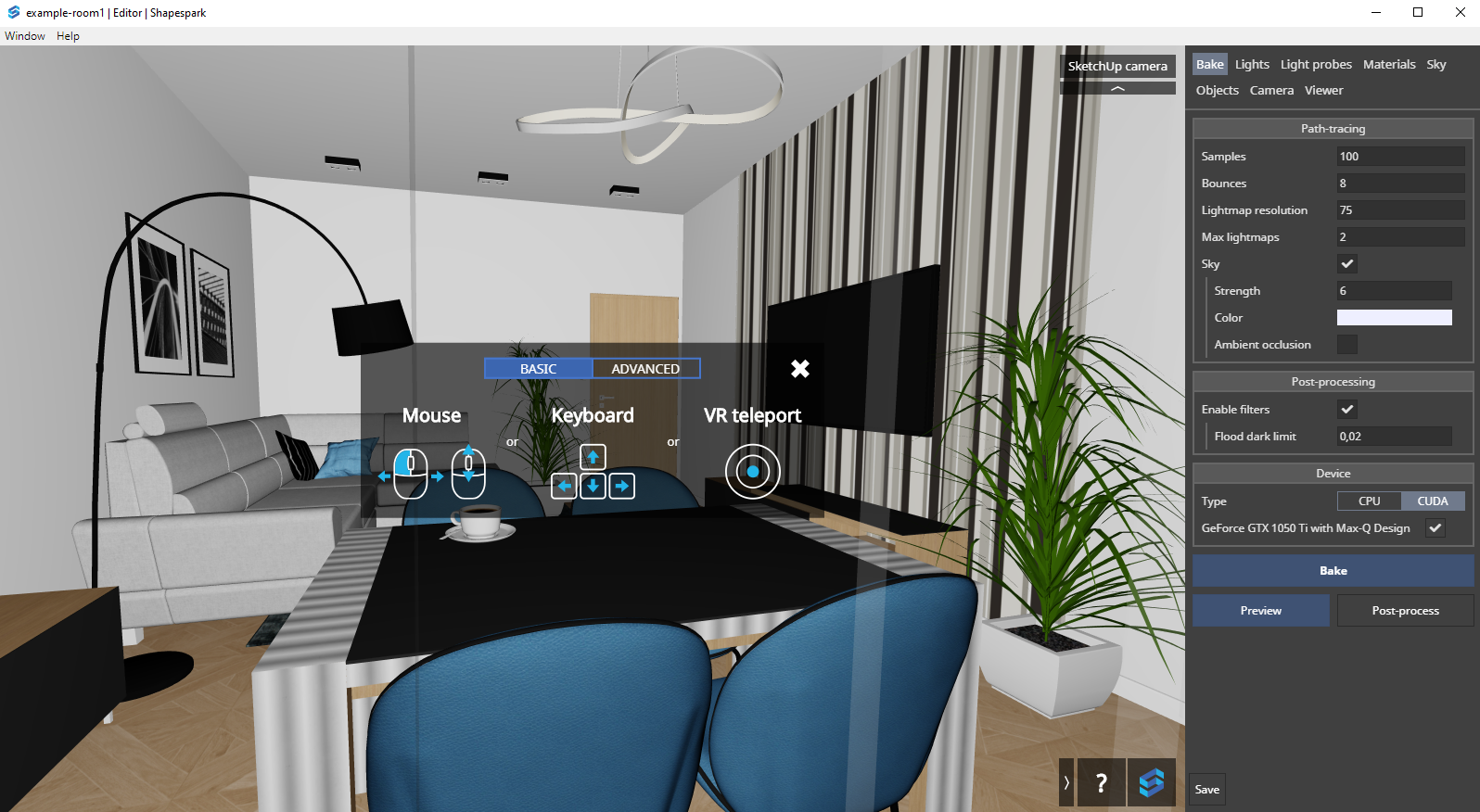
打开新创建的场景进行编辑

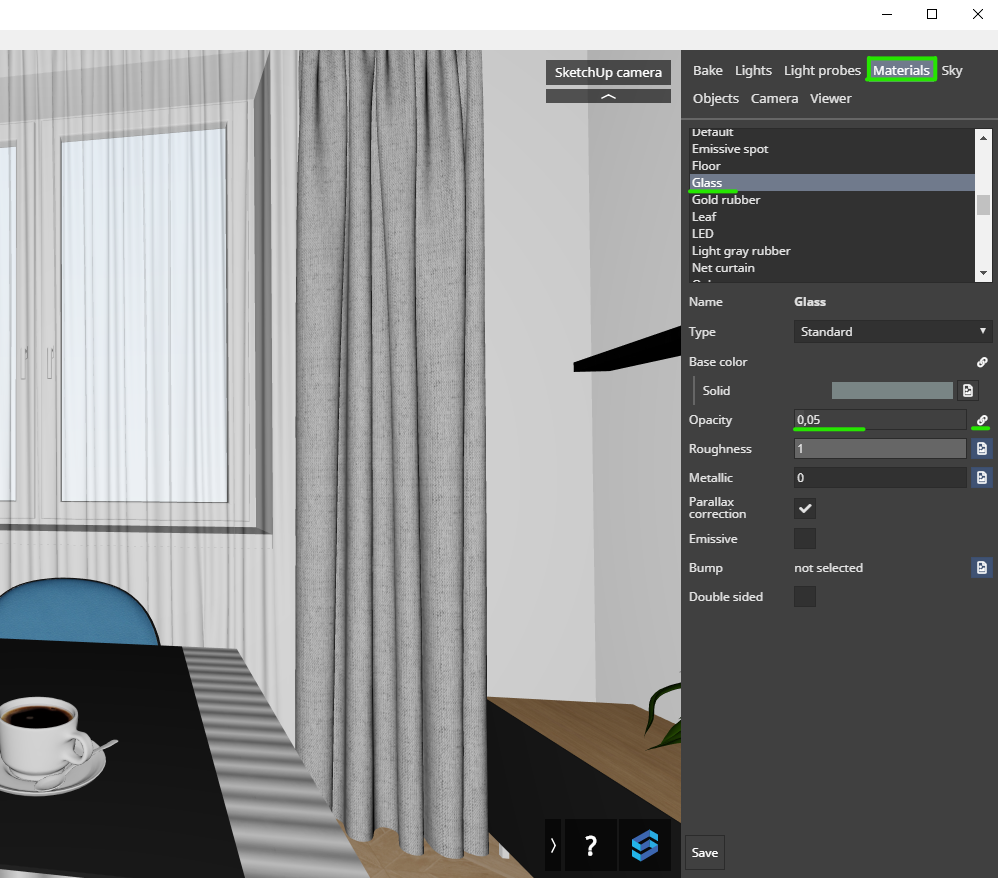
配置透明材质
在材质Materials页签中设置各项透明材质的Opacity值接近0(例如:透明玻璃设置为0.05),特别对于窗户,应该允许室外光进入到室内。
注意
为了修改材质的Opacity值,首先需要点击🔗图标以解锁允许修改模型导入时的Opacity值。(点击这个图标是为了将该值与原建模工具的绑定,否则原模型修改时,将会把设置的值覆盖掉)

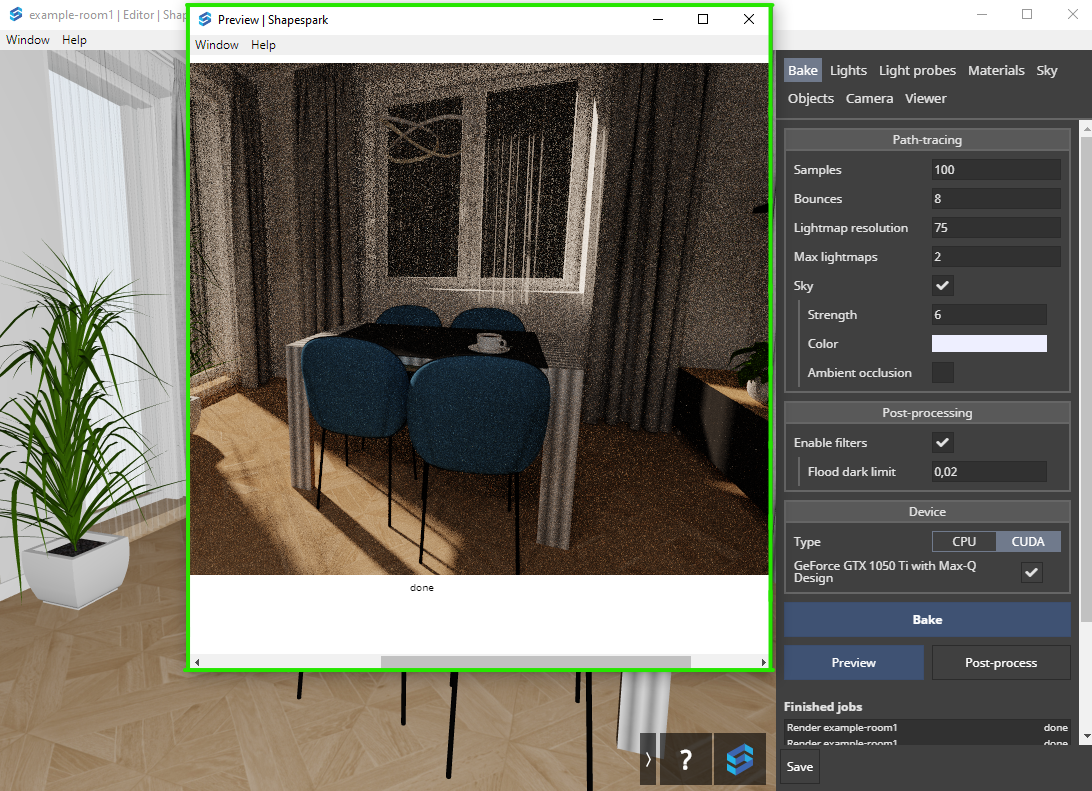
预览灯光
在场景中漫游,并在Bake页签中点击Preview按钮以评估场景照明效果。

预览的目的是为了查看场景经过烘焙后的效果,所以噪点可以暂时忽略,通常,无需等到烘焙完成,只需看到大致效果,就可随时终止烘焙。

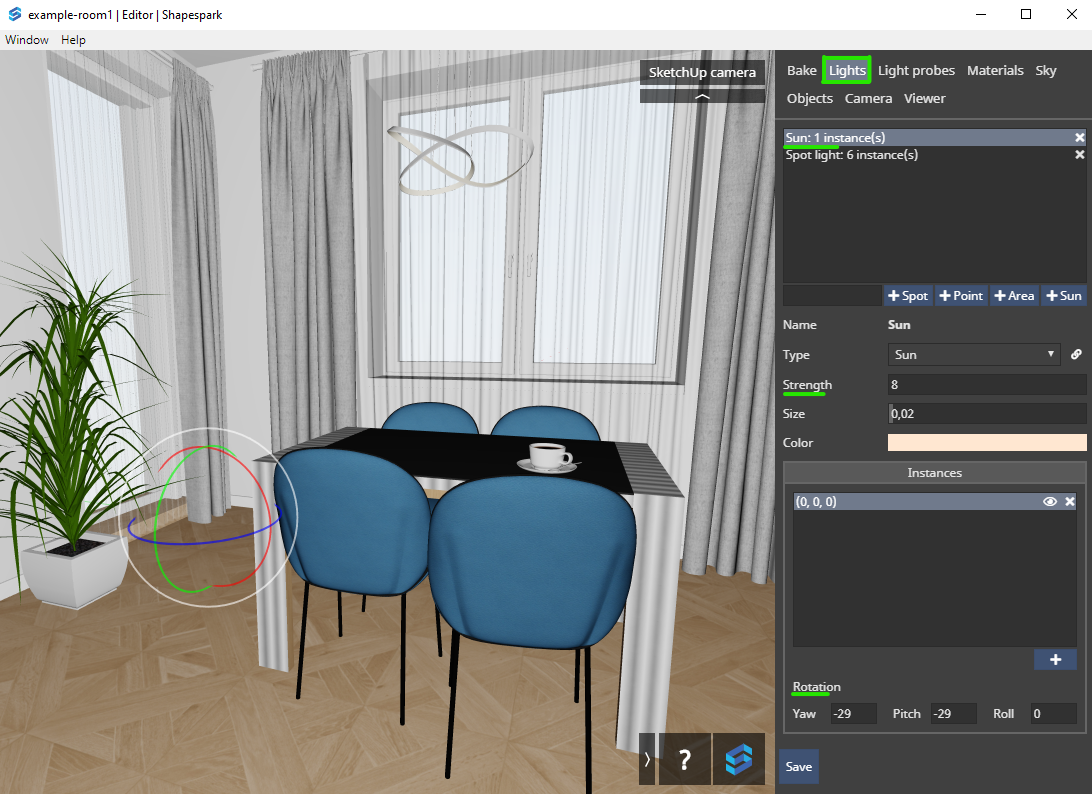
调整日光和天光设置
如果室外的光太弱或太强,可以调整日光和天光的设置
注意
缺省的日光和天光强度是适合大多数模型的,但是,如果你的模型太暗或太亮,相应地加倍或减半强度。
为了调整日光的设置,请前往Lights页签,从光源列表中选择Sun日光,修改Strength值和Rotation值(strength值控制光的强度,Rotation控制日光的方向)

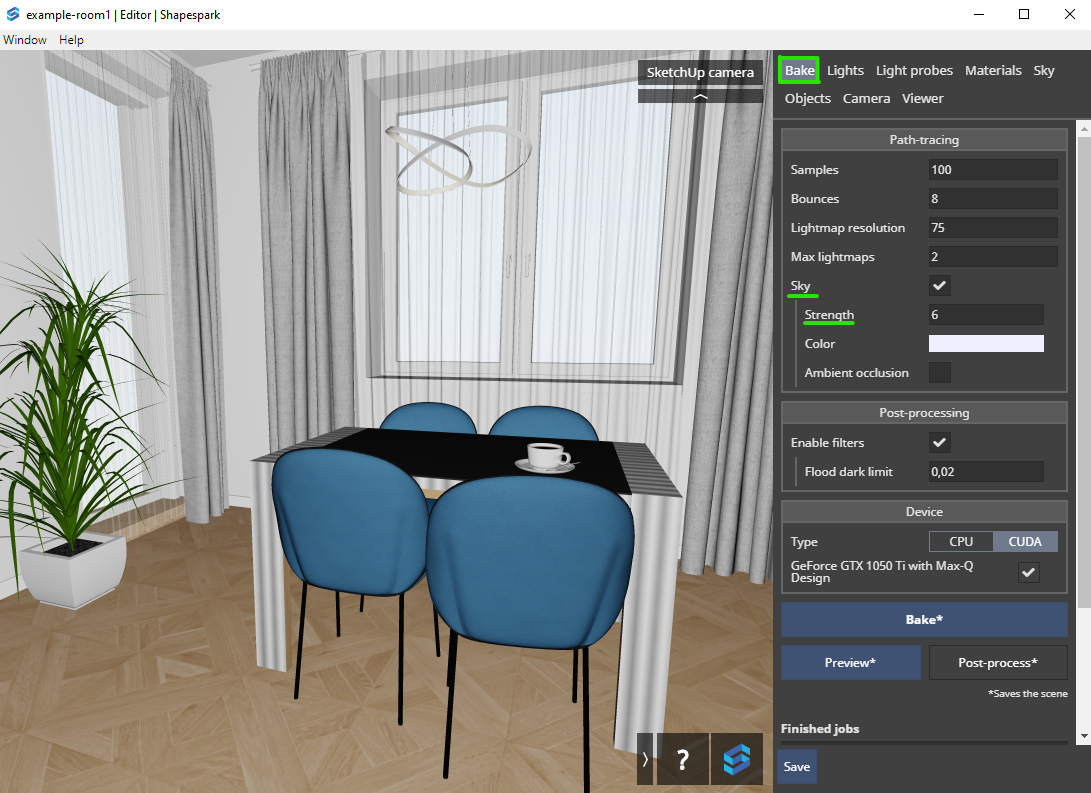
为了调整天光的设置,请前往Bake页签设置天光Strength值。

添加人造光
添加人造光以照亮房间,而无需室外光直接进入。
注意
在没有室外光进入的房间则需要添加人造光来照明,比如浴室、衣柜。(如果房间里没有光线,经过烘焙后,场景将完全是黑的)
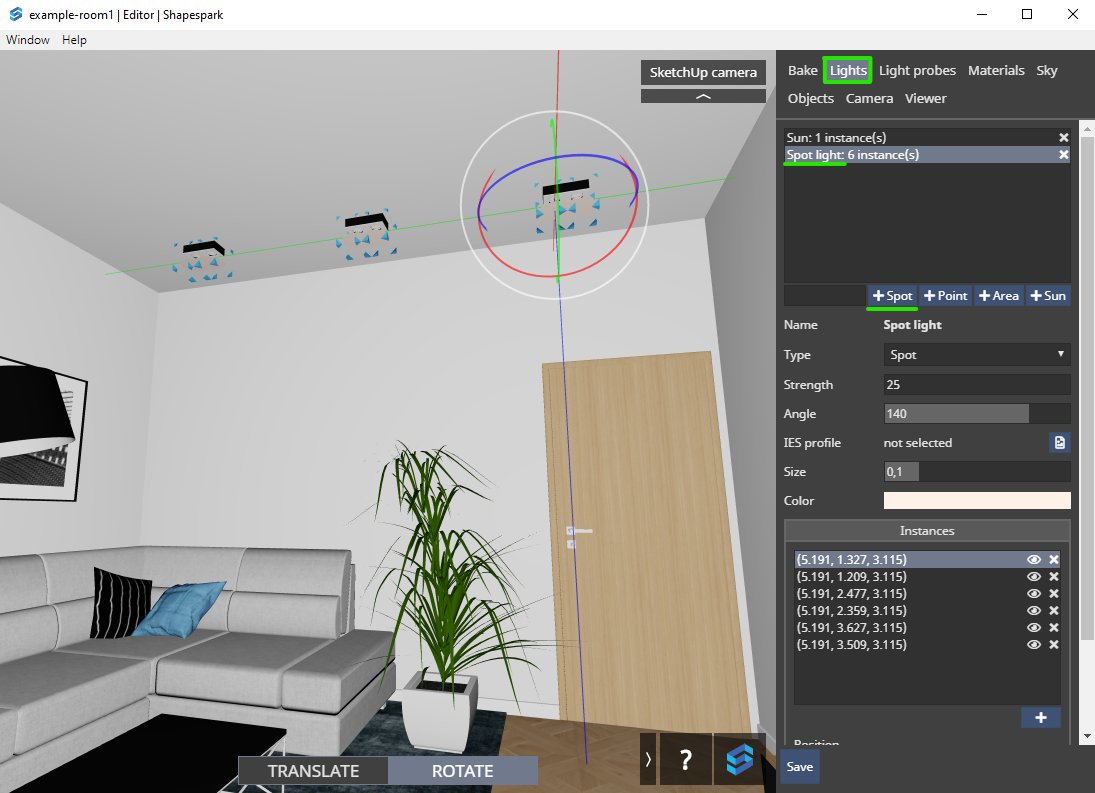
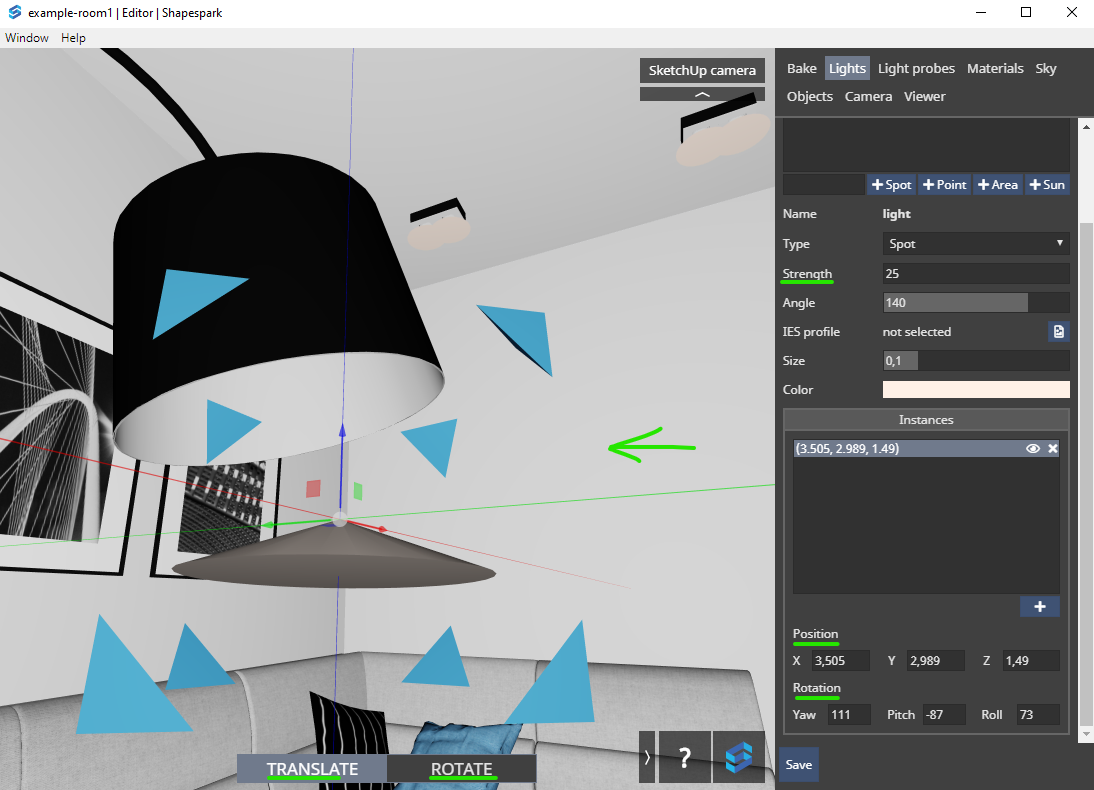
为了增加人造光,请前往Lights页签并点击➕ Spot在模型中放置聚光灯。

使用右边的面板调节光源强度;同样使用面板或视口中的控件来调节光源位置和方向。

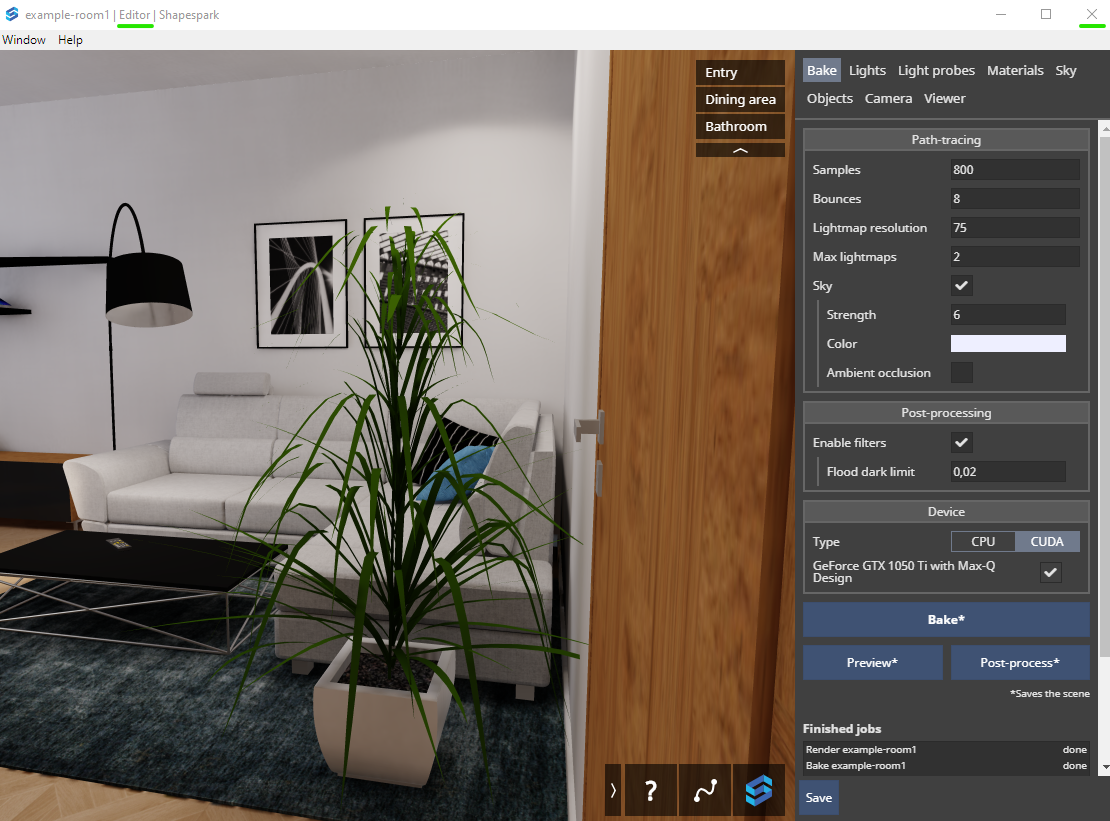
# 3. 烘焙光照贴图
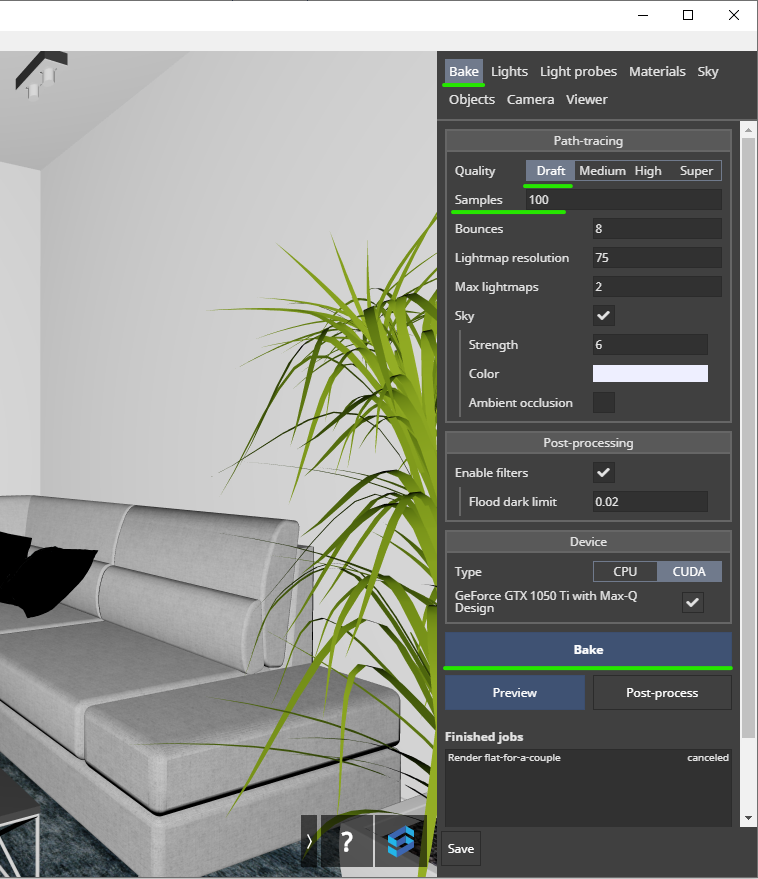
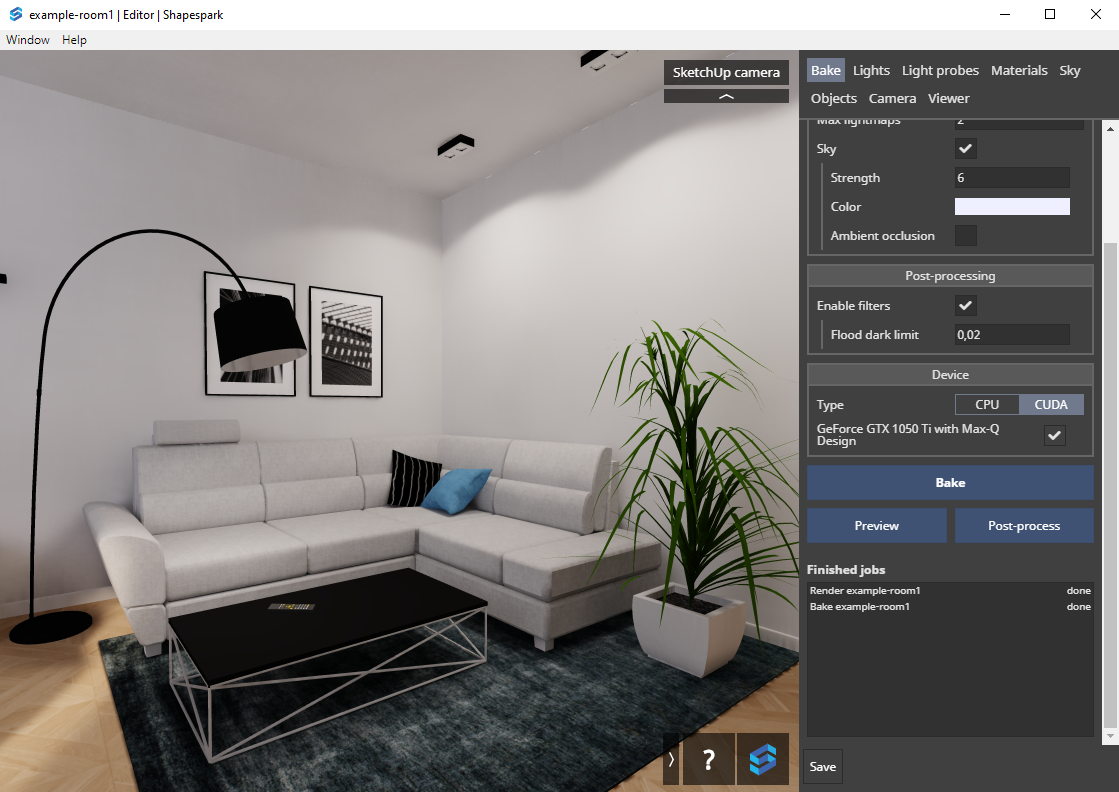
烘焙模型的草稿版本,以查看需要改进的地方。
在Bake页签中,设置采样数Samples为100并点击Bake按钮

注意
取决于模型的大小或机器的配置,烘焙草图的时间在一会儿或15分钟之间。
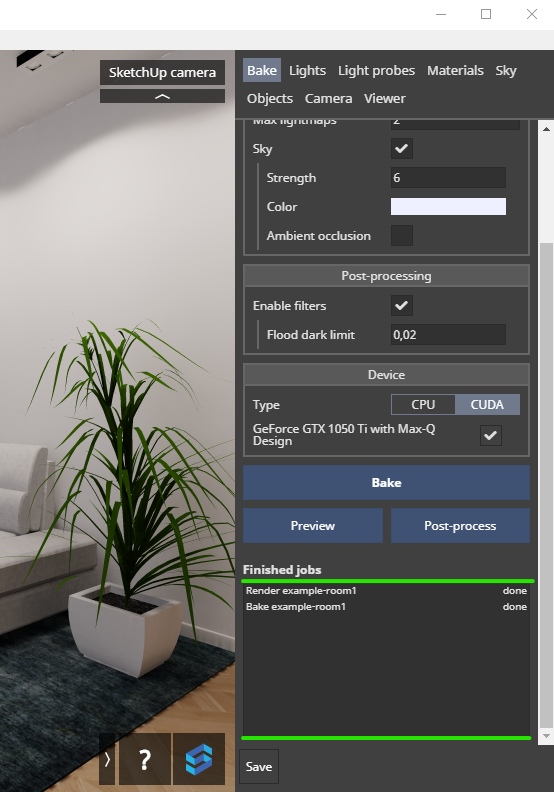
烘焙的草图将直接展现在Viewer窗口中
当烘焙完成时,场景会重载以展示烘焙后的照明;并且可以在已完成的烘焙任务中看到本次任务。

你的模型看起来将会比之前真实得多,在此基础上,反复查看持续优化提高效果。

# 4. 配置反光材质
在每个房间中
增加一个反射球
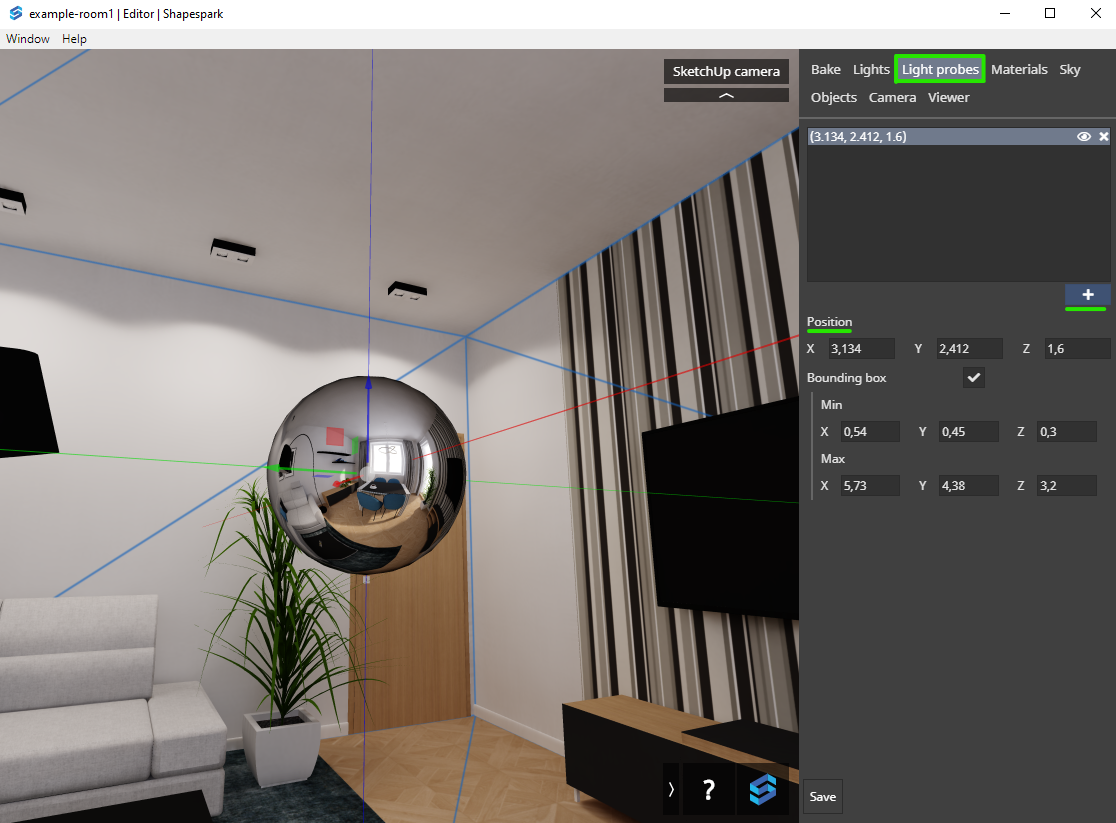
从Light probes页签中添加一个反射球到每个房间的中间。
注意
Light probe反射球捕获周围的景像并反射出附近的物体。
注意
在导入模型时,shapespark会尝试自动检测房间内适合放置反射球的位置,如果这种自动化机制成功运行的话,那么在Light Probe页签中会显示出已经添加的反射球,此时,您可以跳过此步。

您可以在右手边的面板上或视图中的控件来调整反射球的位置。
配置反射材质
注意
有两个参数定义材质如何反射光线:Metallic、Roughness,Metallic定义材质是否由金属制造,Roughness定义物体表面的光滑程度。
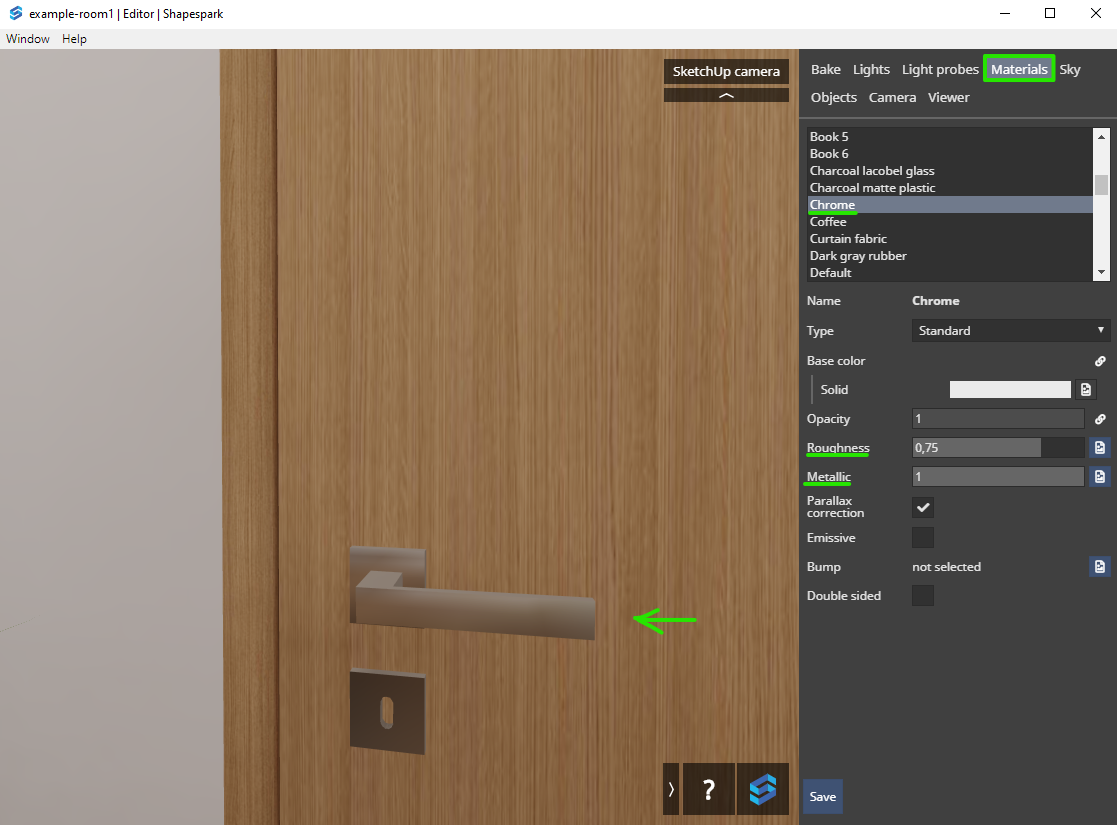
切换到Materials页签,在视图中选择一个对象,对象对应的材质会在材质 列表中高亮显示。

对于每个材质,您都可以进行反射调整:
Roughness (范围从0.0最光滑的如镜子的反射到1.0最粗糙的毫不反射)
Metallic(0表示非金属物体,1代表金属物体)
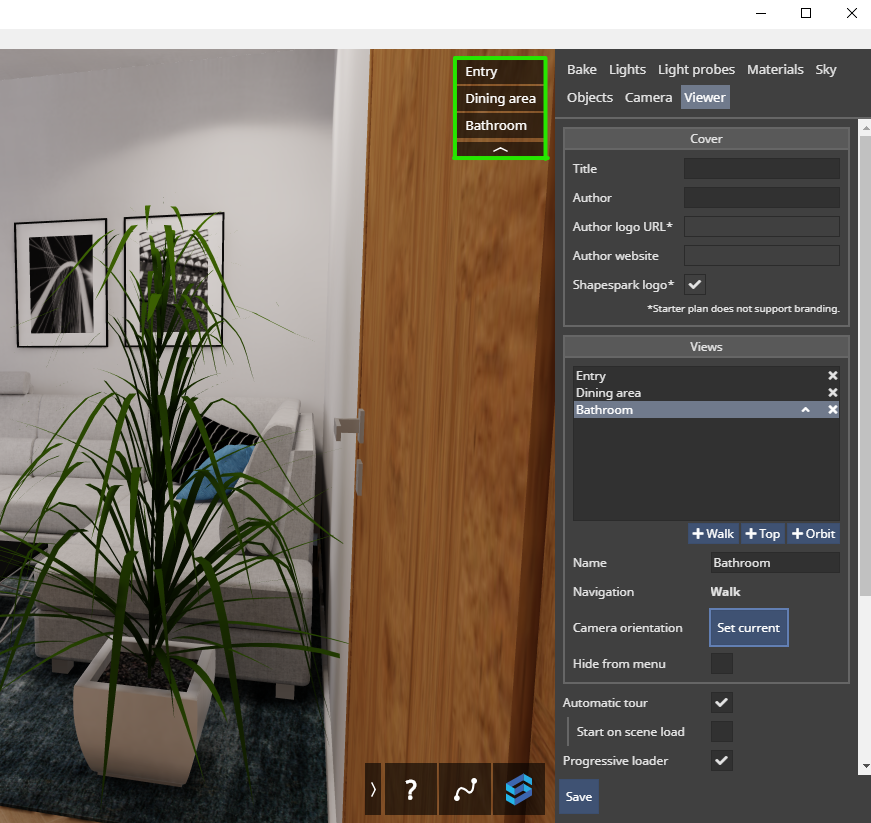
# 5. 添加预定义视点
添加预定义视点(兴趣点)有助于场景漫游。
漫游场景并在期望用户重点关注的位置上添加视点
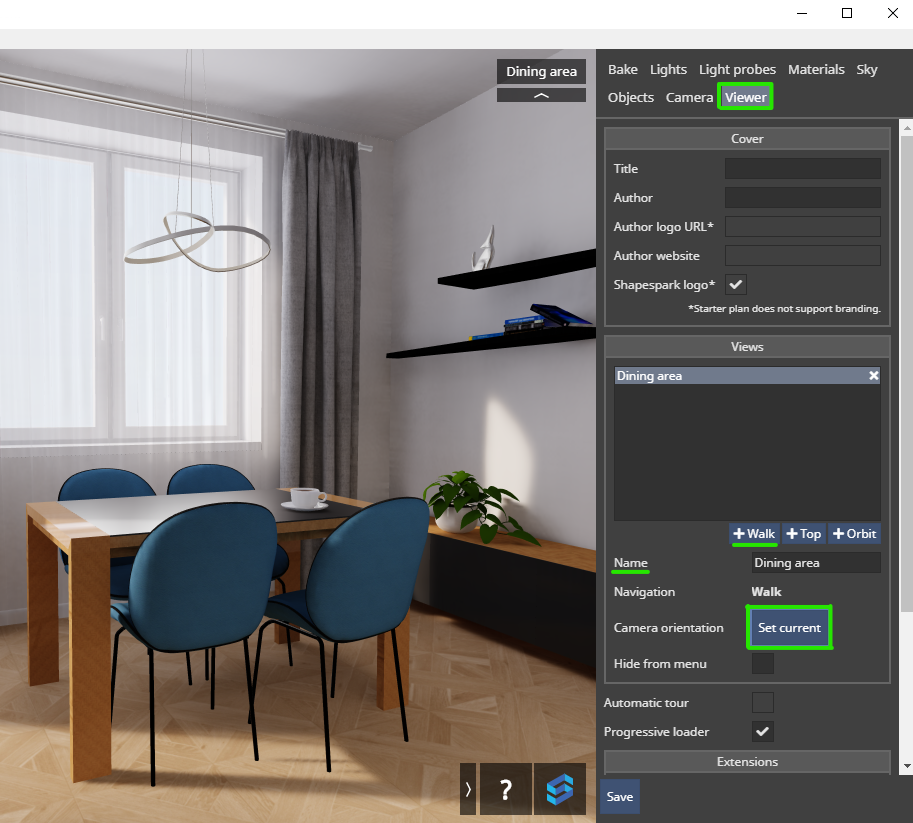
切换到Viewer页签,在场景内漫游时,点击➕ Walk并给视点一个命名

当您添加视点时,视点列表将会出现在视图的右上角位置。

# 6. 上传场景到云端
上传您的模型的shapespark cloud以分享给其他伙伴。
当您的模型烘焙效果满意后,您就可以关闭shapespark editor窗口。

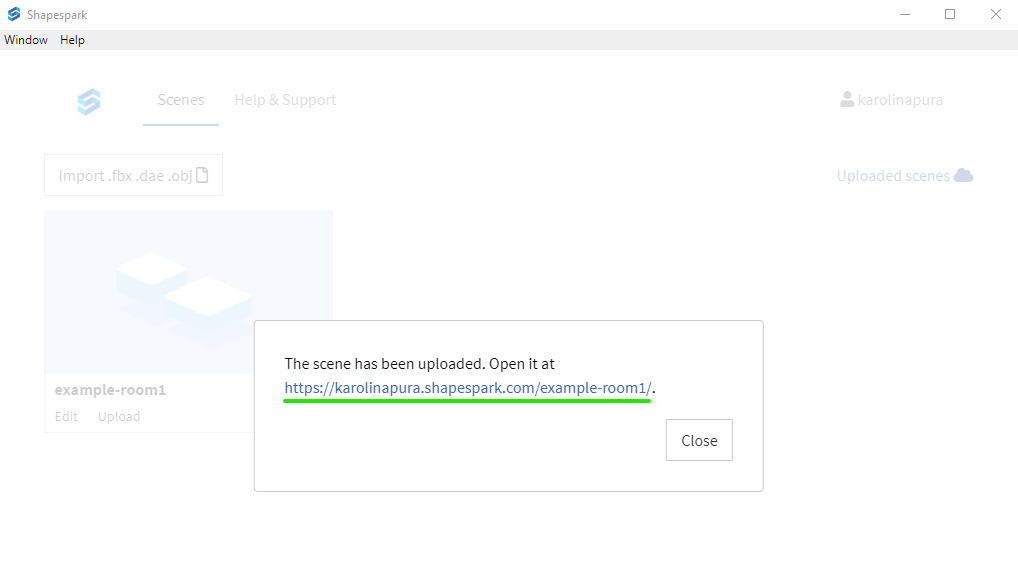
在shapespark的主窗口中点击Upload按钮以上传场景到云上。

一段场景上传完成,您将会在弹出框中看到场景的链接地址。

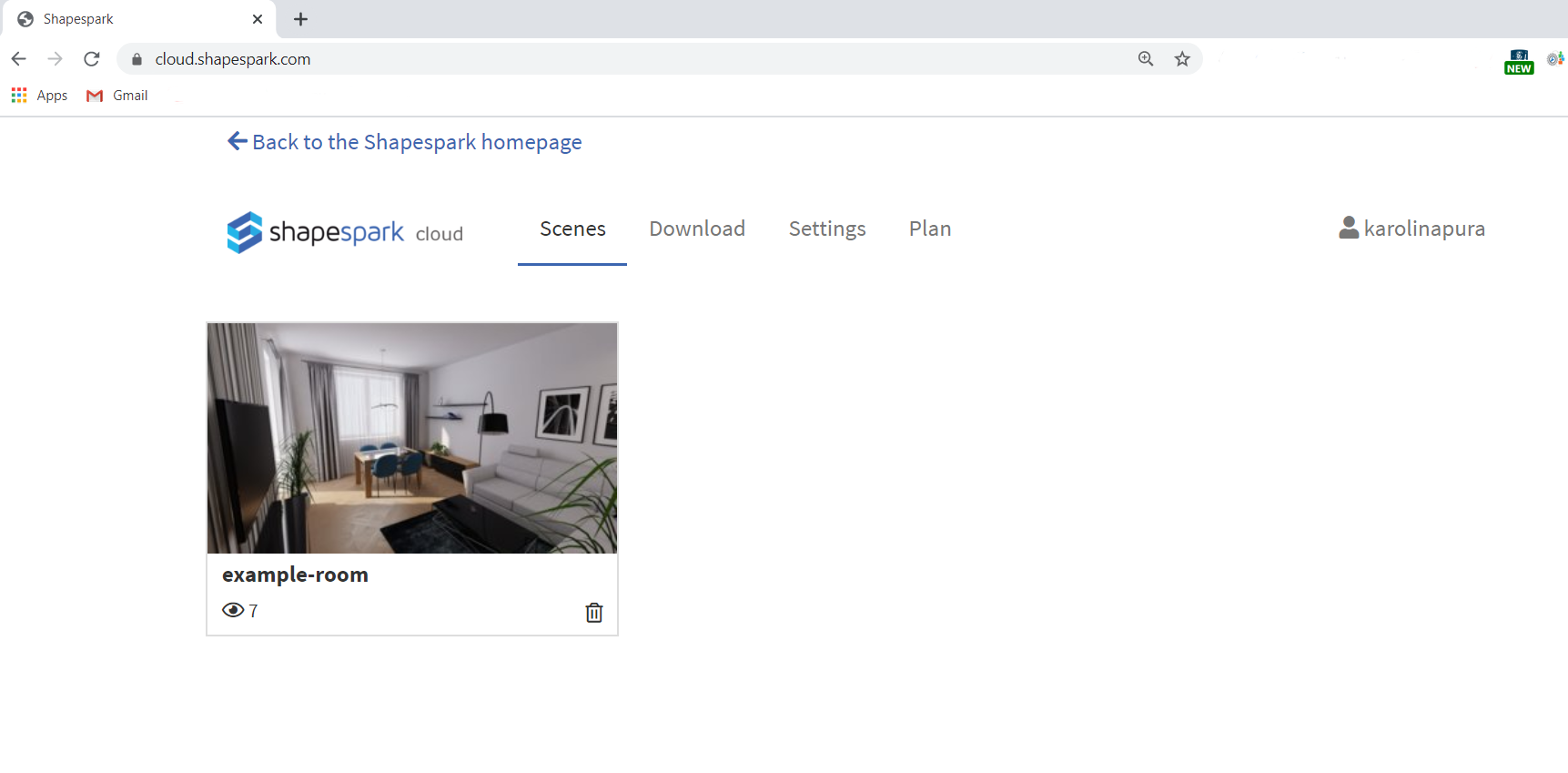
上专的场景链接在您登录cloud.shapespark.com后会出现在Scenes页签中。

# 7. 将场景嵌入到网站中
将如下HTML代码片段放入到您的网站中已完成场景嵌入
<iframe style="width: 800px; height: 600px; border: none;" scrolling="no"
allowfullscreen allow="gyroscope; accelerometer; xr-spatial-tracking; vr;"
src="https://your-user-name.shapespark.com/your-scene-name/">
</iframe>
2
3
4
注意
您需要将根据您的账号和场景修改代码中的your-user-name和your-scene-name,同时,您也可以修改width和height以及style以适应您的网站风格。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first BIMFACE app</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
#domId {
height: 100%;
}
</style>
</head>
<body>
<iframe style="width: 800px; height: 600px; border: none;" scrolling="no"
allowfullscreen allow="gyroscope; accelerometer; xr-spatial-tracking; vr;"
src="https://your-user-name.shapespark.com/your-scene-name/">
</iframe>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 8. 更多文档
← 前置准备