SP入驻portal页以及isv控制台
作为SP,您可以提供Portal(产品介绍页)以及开发者控制台(isv控制台),以此来让用户更好的了解并使用您的服务,您可以将这部分页面集成到AECORE里。您的页面需要做相应改造,以便让ISV在AECORE上浏览您的产品介绍页,以及登录后无缝进入到控制台使用服务。
如果您的服务只提供API服务,不提供控制台操作,可跳过该步骤。
改造对接主流程
- 申请域名配置
- 实现单点登录(仅针对控制台页面)
- 接入JSSDK
- 配置isv控制台链接
域名开通指向
入驻AECORE首先需要根据域名规范进行域名的申请并配置,请联系:刘大泽(liudz@glodon.com)
如何实现单点登录
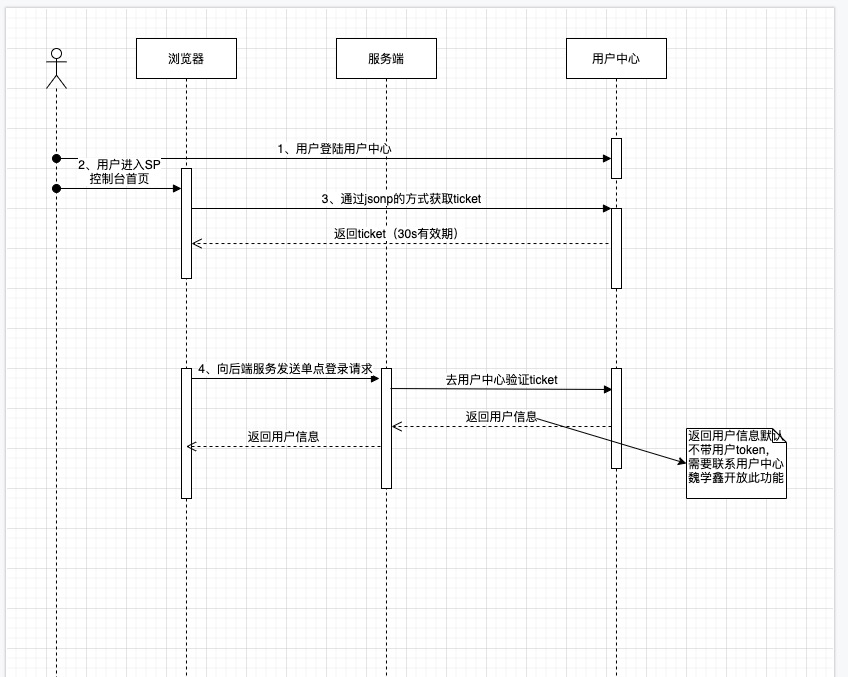
流程图

demo示例
浏览器端实现jsonp相关代码
//service_key为应用的appKey,callback为回调执行的js函数,详情请查看下方链接⬇️
util._jsonp('https://account-test.glodon.com/user_ticket?service_key=#{xxx}&callback=jsonp_1584069875899_41619').then(res => {
//获取ticket成功后调用服务端接口实现单点登录
//此处url为服务端实现jsonp的路径,ticket为通过jsonp获取的。
util._axios('POST', 'localhost:8080/jsonp?ticket=#{ticket}').then(res => {
if (res.data.code == 'success') {
//单点登录成功
}
})
})
相关链接
服务端实现jsonp相关代码
public ResponseBean<String> casValidate(@RequestParam(value = "ticket") String ticket) {
try {
//调用用户中心验证ticket接口
AccessTokenAndUserInfo accessTokenAndUserInfo = this.accountService.validateTicket(token.getTicket());
Token token = new Token();
//验证ticket后返回用户token
token.setAccessToken(accessTokenAndUserInfo.getAccessToken());
//集成shiro的登录功能
securityService.signIn(token);
} catch (Exception e) {
return ResponseBean.fail("登录失败");
}
return ResponseBean.success(userService.getUserInfo());
}
前端页面如何集成JSSDK
打开自己前端页面
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>AECORE Layout-Frame</title>
</head>
<body>
<div id="app">
vue/react
</div>
<!-- 此处引入AECORE的JavaScript框架组件库-->
<script>
window.onload=function(){
// 此处进行初始化配置
}
</script>
</body>
</html>
引入AECORE的JavaScript框架组件库
<script src="https://aecore.glodon.com/webresources/aecore-layout-frame/index.js"></script>
Portal页面初始化配置
var frame = new AecoreLayoutFrame({
type: 'portal'
});
frame.init();
运行结果

ISV控制台页面初始化配置
var frame = new AecoreLayoutFrame({
type: 'isv',
position: 'fixed' //固定头部
});
frame.init();
运行结果

参数说明
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 接入网站类型(官网/控制台) | String | portal、isv | portal |
| mode | 接入模式,支持aecore/用户中心的测试以及生产环境 | String | prod、dev | prod |
| position | 控制台头部position配置(仅针对type:isv) | String | relative、fixed、absolute | relative |
| callback | sdk加载完回调,可用于优化页面渲染 | Function | - | - |
超时处理
考虑到页面通过Jsonp单点登录进行联动,SP页面接口请求如果涉及超时,则需跳转到aecore登录页面进行重新登录。
跳转URL如下:
// 测试环境
https://aecore-test.glodon.com/console#/login?redirectUrl=${可填写登录后的回调地址}
// 生产环境
https://aecore.glodon.com/console#/login?redirectUrl=${可填写登录后的回调地址}
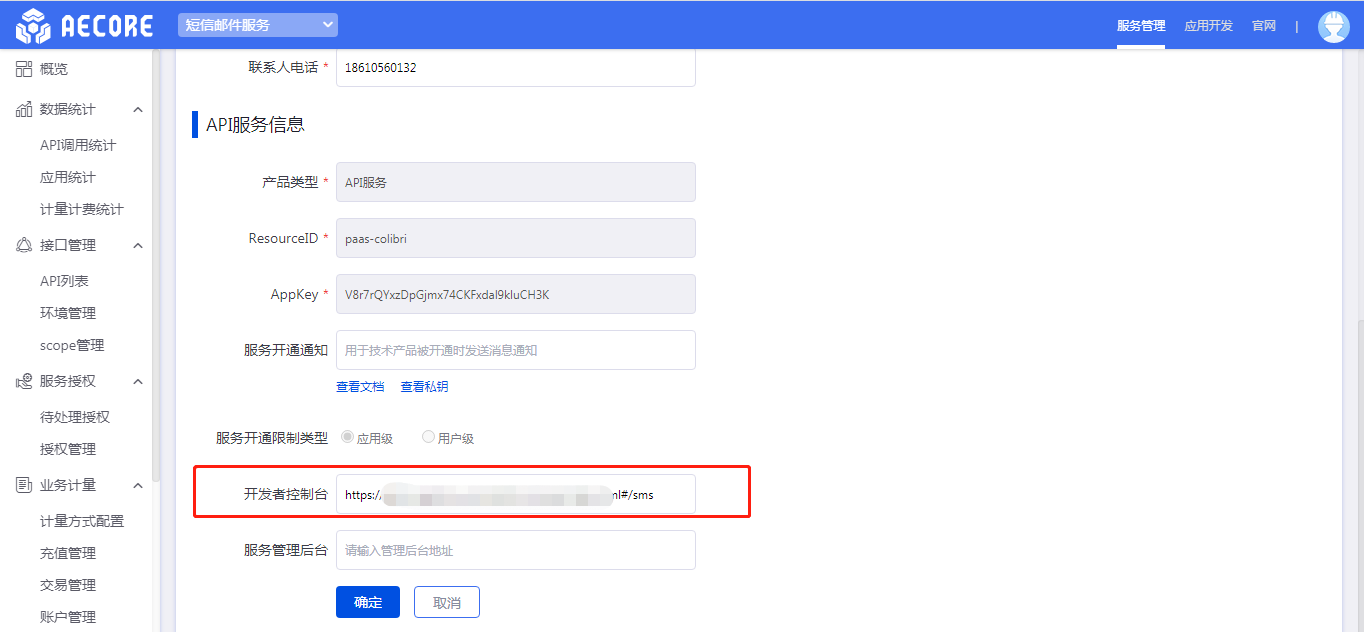
配置isv控制台
控制台开发完成,如何把控制台挂在AECORE上?参考以下步骤:
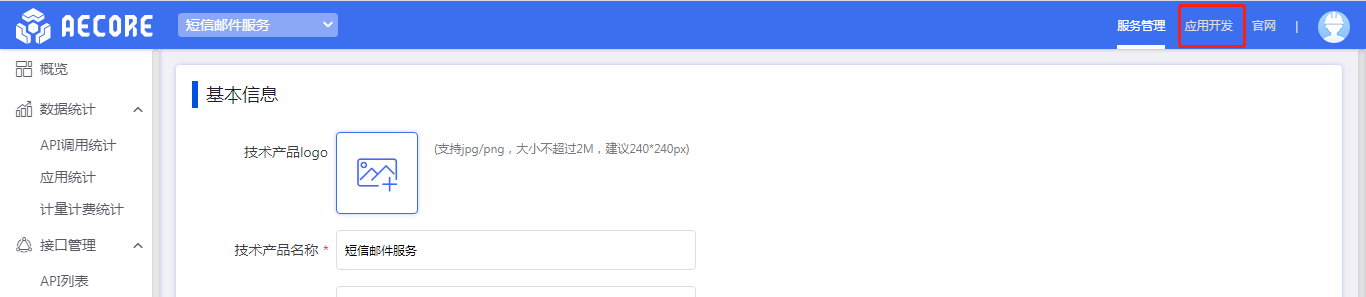
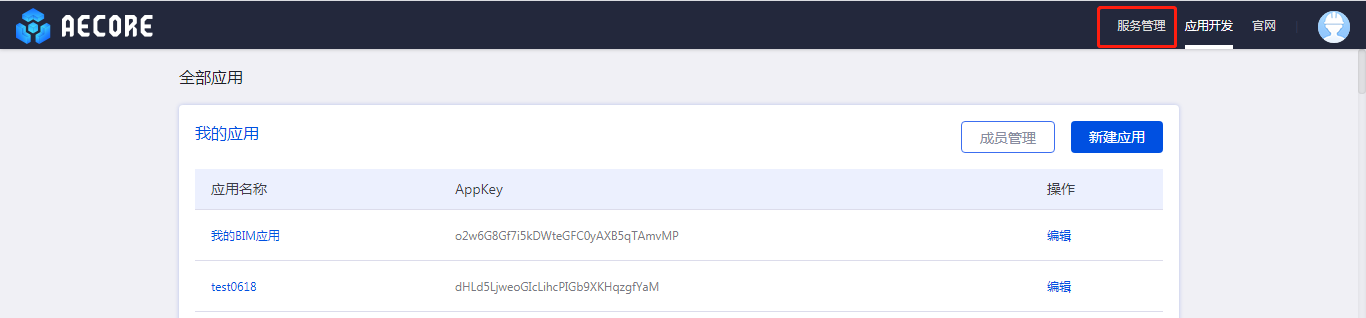
登录到AECORE,进入到服务管理,选择你的服务,技术服务管理—产品信息管理
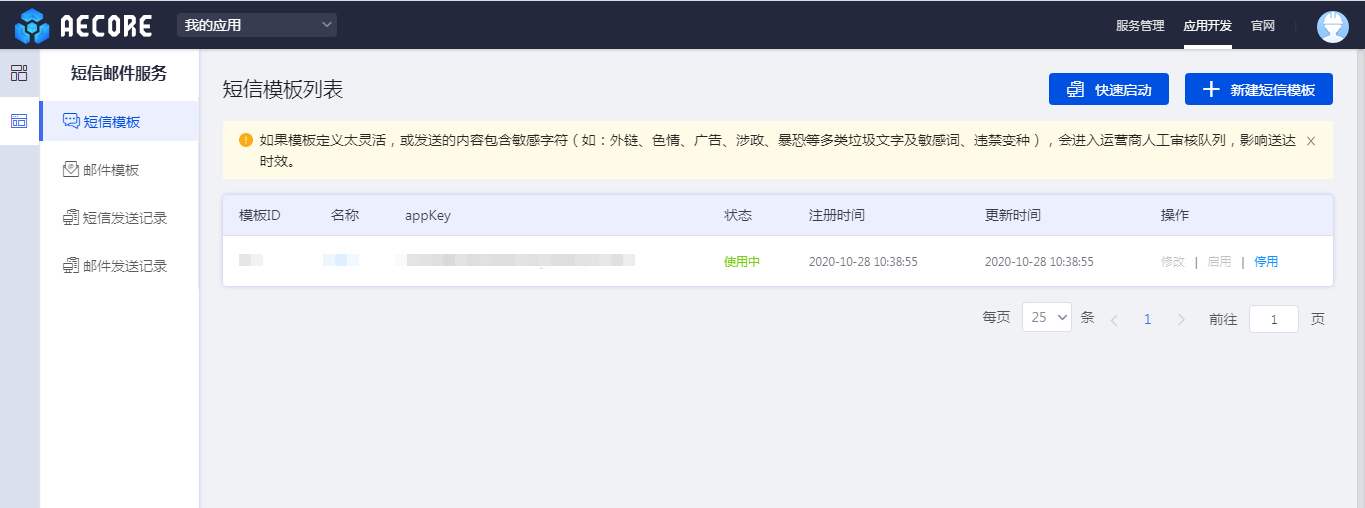
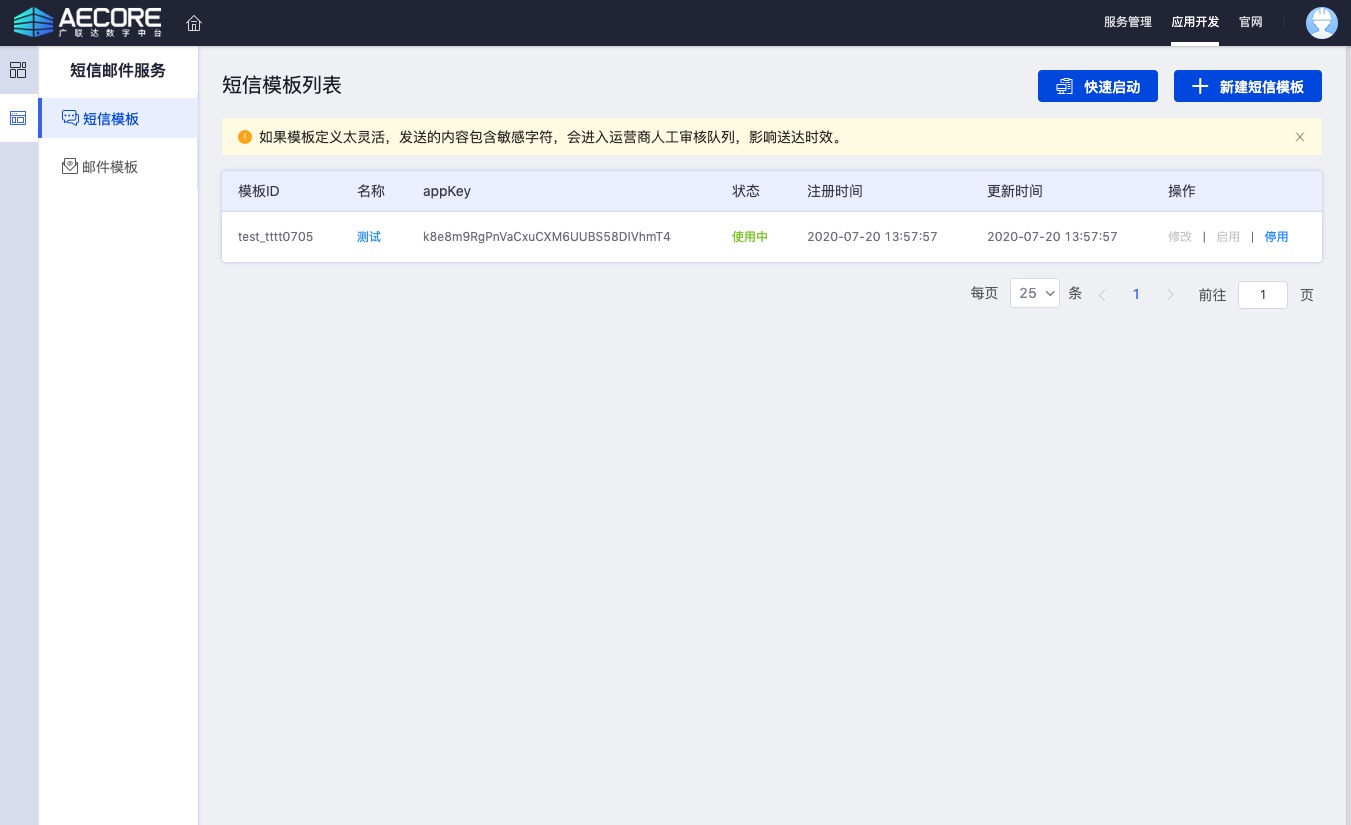
以短信邮件服务为例,展示如何配置isv控制台




效果测试
控制台配置完成后,转化为isv的身份进行测试。
前提:该服务已在AECORE上发布(服务发布联系:刘卓liuz-l@glodon.com)
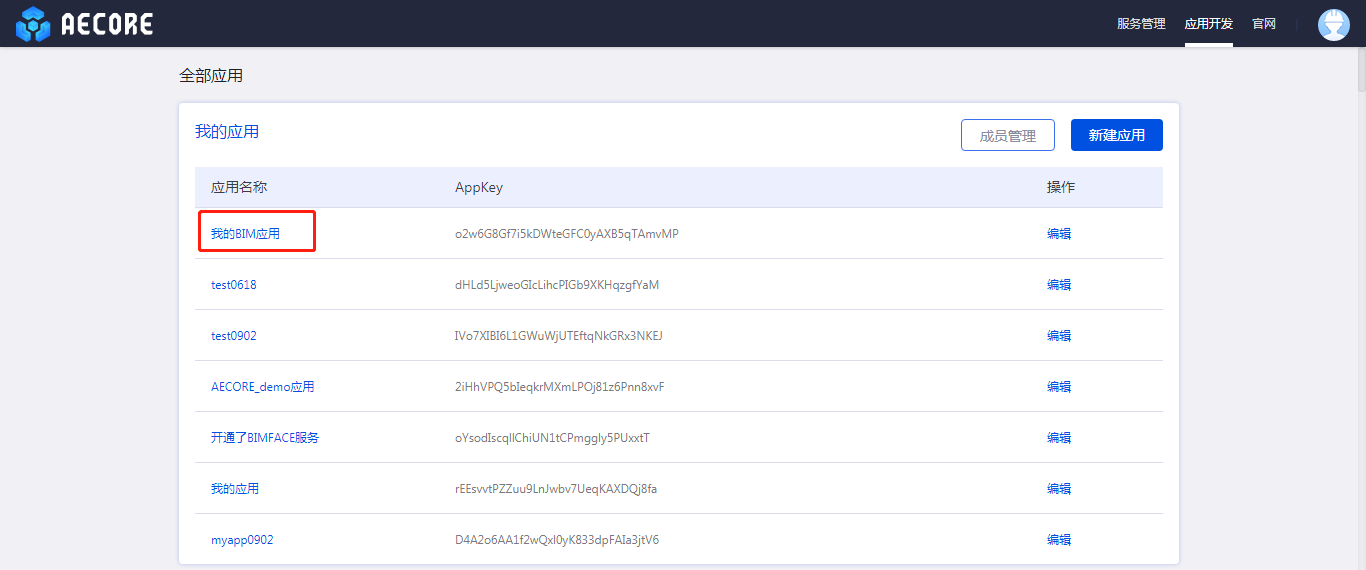
测试路径:进入应用开发—选择任何一个应用—进入应用详情页—开通你的服务即进入控制台(以短息邮件服务为例)